🔮 BootStrap5 SCSS 커스터마이징 방법

부트스트랩 SCSS 커스터마이징
변수, 맵, 믹스인 그리고 함수를 활용한 소스의 Sass 파일을 이용하여 프로젝트 구축을 고속화하고 재정의 할 수 있습니다.
부트스트랩5는 변수, 맵, 믹스인 등을 활용한 소스의 Sass 파일을 이용합니다.
'Style Sheet/Sass' 카테고리의 글 목록
안녕하세요. 열심히 공부하는 초보 개발자로서 기술블로그를 운영하고 있습니다.
inpa.tistory.com
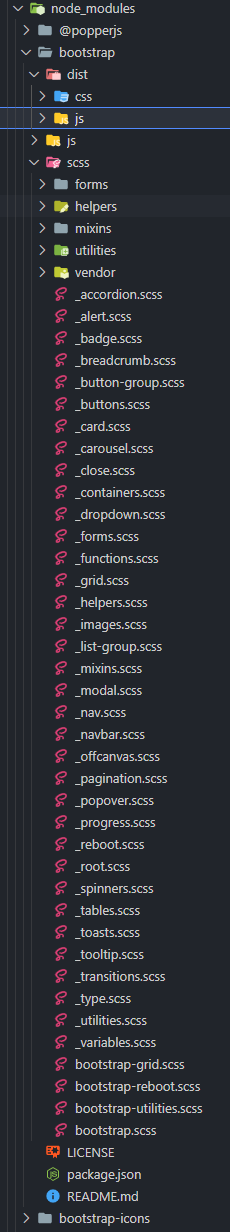
SCSS 파일 구조
가능한 한, Bootstrap의 핵심 파일은 직접 수정하지 마세요.
Sass에서는 Bootstrap을 가져와 자체 스타일 시트를 생성함으로써 간접적으로 Bootstrap을 수정하고 확장할 수 있습니다.
npm과 같은 패키지 매니저를 사용하는 경우 다음과 같은 파일 구조가 됩니다.
your-project/
├── scss
│ └── custom.scss
└── node_modules/
└── bootstrap
├── js
└── scss
SCSS 템플릿 제작하기
[SCSS] 💎 Sass(SCSS) 란? 🚚 설치 및 컴파일
Sass CSS가 복잡한 언어는 아니지만 작업이 크고 고도화 될수록 불편함이 생긴다. 이에 Sass는 불필요한 선택자(Selector)의 과용과 연산 기능의 한계, 구문(Statement)의 부재 등 프로젝트가 커지면서
inpa.tistory.com
1. 우선 기본적인 index.html의 파일을 만들고 package.json의 템플릿 생성
$ npm init -y
2. 최신 부스트트랩과 아이콘을 다운로드를 합니다.
$ npm install bootstrap@next
$ npm i bootstrap-icons
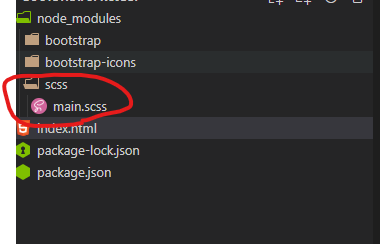
3. 이제 우리가 사용할 scss / main.scss 파일을 만들어 줍니다.

4. 그리고 main.scss로 가서 이렇게 작성해주고 컴파일 해줍니다.
@import "../node_modules/bootstrap/scss/bootstrap.scss";
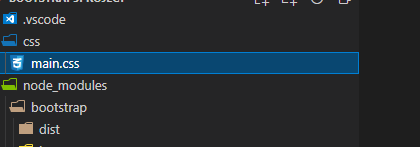
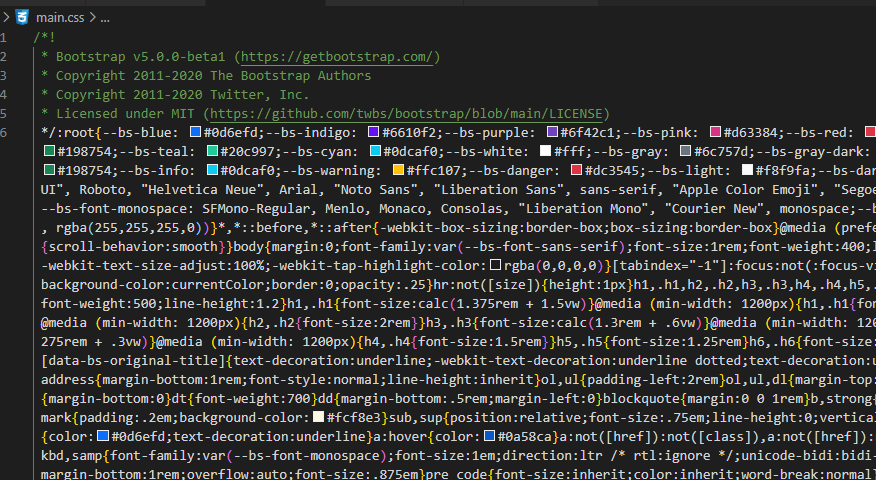
컴파일이 완료되면, 이렇게 css가 뜨게 됩니다.

모든 부트스트랩의 기능이 css파일에 채워지게 됩니다.
따라서 우리는 main.scss에서 부트스트랩 css와 사용자 css 값들을 조율하여 사용하면, 알아서 최종 결과로 css로 컴파일이 되어 편하게 사용할수 있습니다.

5. html에 적용하기
index.html로 돌아가 이렇게 경로를 바꿔줍니다.
이렇게하면 scss 작업내용이 컴파일화해서 css로 적용되므로 scss에만 집중할 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Game information website</title>
<link rel="stylesheet" href="css/main.css"> <!-- 이렇게 css경로로 수정 -->
</head>
<body>
<h1 class="text-primary">Bootstrap5</h1>
<!-- _variables.scss파일에서 확인 할수 있는 클래스색상을 적용 -->
</body>
</html>
부트스트랩 전용 클래스를 줘서 텍스트에 색상 적용이 된걸 확인할수 있습니다.
SCSS 변수 커스터마이징
위의 예제에서 text-primary 속성값을 줬더니 파랑색으로 변한걸 볼 수 있습니다.
만일 파랑색이 아닌 다른색으로 설정하고 싶으면 어떻게 할까요?
원본 부트스트랩 파일을 뜯어서 수정해야 할까요? 그럴 필요가 없습니다.
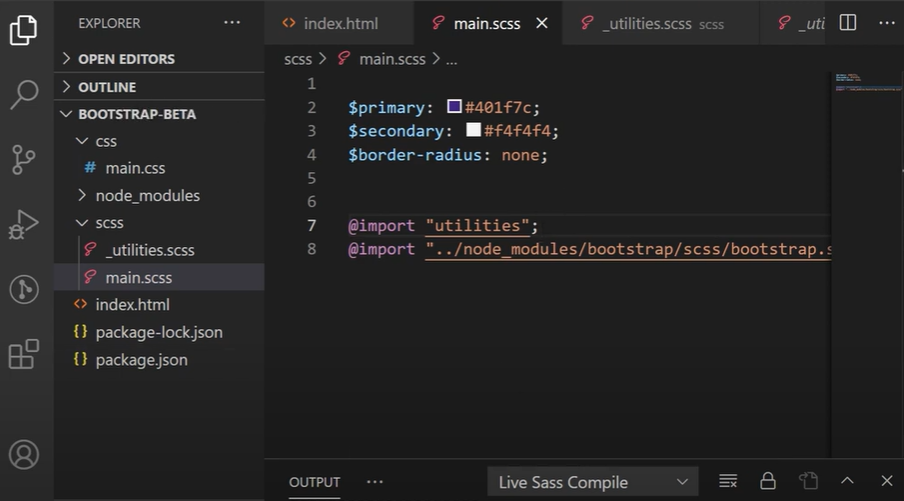
main.scss에서 부트스트랩 변수값을 선언해주고 새로운 값을 넣으면 됩니다.
/* import보다 위쪽에 정의해야, 나중의 부트스트랩 css의 !default 가 적용되어 나타난다.*/
$primary: #401f7c; /*보라색*/
@import './node_modules/bootstrap/scss/bootstrap';
Bootstrap의 모든 Sass 변수에는 !default 플래그가 포함되어 있으며, Bootstrap의 소스 코드를 수정하지 않고 당신의 Sass에서 변수의 기본값을 재정의할 수 있습니다.
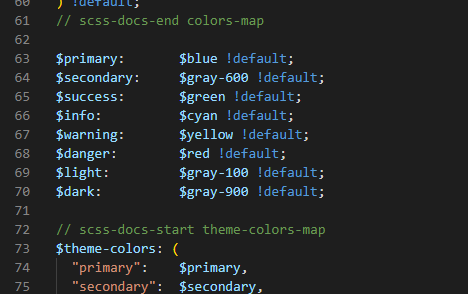
_variables.scss 에서 각각의 클래스네임에 지정된 색상을 확인할 수 있으며 이 색상을 바꾸고 싶으면 변수를 지정해 (오버라이팅) 색을 바꿀 수 있습니다.


적용 예시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./dist/main.css" />
<title>Bootstrap5</title>
</head>
<body>
<h1 class="text-primary">Bootstrap5</h1>
<h1 class="text-secondary">Bootstrap5</h1>
<h1 class="text-danger">Bootstrap5</h1>
<button class="btn btn-primary">버튼</button>
</body>
</html>$primary: #401f7c;
$secondary: blue;
$border-radius: 40px;
@import './node_modules/bootstrap/scss/bootstrap';
SCSS 클래스 커스터마이징
바로 위 예제에서, 버튼 태그에 p-5라는 클래스를 줘봅시다.
p-5라는 건 padding 5의 속성 클래스 입니다.
<button class="btn btn-primary p-5">버튼</button>
우리는 padding 5라는 정의된 크기가 너무 커서 바꾸고 싶습니다.
즉 클래스 p-5가 정의된 scss에 가서 이 역시, 커스터마이징 해줘야 합니다.
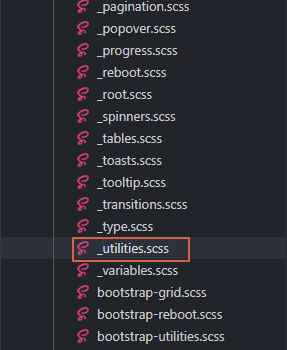
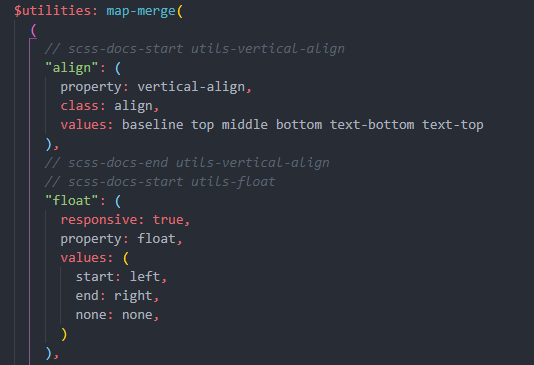
utilities.scss에 가보면,


다양한 속성들이 map자료형으로 정의 되어있는 걸 볼 수 있습니다.
이중에서 padding을 찾아봅시다.
/* Padding utilities */
"padding": (
responsive: true, /* 반응형 중단점 사용 여부 */
property: padding, /* padding속성을 이용 */
class: p, /* 키워드는 p라 정의 */
values: $spacers /* p의 값으로는 $spacers 라는 맵변수를 이용 */
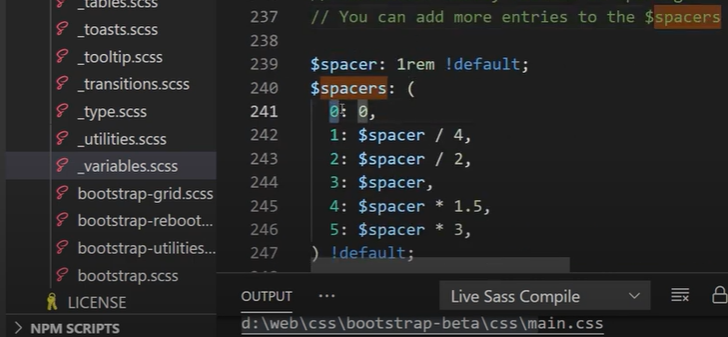
),$spacer변수에는 0~5까지 1rem의 배수로 설정되어있는걸 볼 수 있습니다.

이 정의된 부트스트랩 클래스 변수를 이용해서 새로운 클래스 변수를 재정의 해봅시다.
$utilities: () !default; /* 유틸리티 초기화 */
$utilities: map-merge(
(
'button-padding': ( /* 새로운 클래스 변수를 정의 */
responsive: true,
property: padding,
class: bp, /* 새로운 클래스명을 정의 */
values: /* $spacers대신에 새로운 맵으로 정의 */
(
0: 0,
1: 0.2rem,
2: 0.4rem,
3: 0.6rem,
4: 0.8rem,
5: 1,
),
),
),
$utilities /* 기존 유틸리티와 merge */
);
@import './node_modules/bootstrap/scss/bootstrap';정의를 했으면, 이제 button태그에 가서 클래스 bp-5를 줘 봅시다.
<button class="btn btn-primary bp-5">버튼</button>
정상적으로 적용이 되었습니다.
이제 새롭게 _utilities.scss를 만들고 위 코드를 넣어줍시다.
그리고 main.scss에서 기존 임포트 위에 _utilities.scss를 임포트 하면 됩니다.
왜 이렇게 하냐면은, bootstrap.scss에서는 변수들이 !default처리가 되어있기 때문에, 만일 같은 변수명이 이보다 앞에 있을경우, 그 변수의 데이터정의에 따라가기 때문입니다.
만일 부트스트랩 변수 데이터를 완전히 덮어버리고 싶다면, bootstrap.scss 다음에 정의 하시면 됩니다.

$utilities 클래스 맵 속성 정리표
| 옵션 | 형식 | 설명 |
| property | Required | 적용될 css 프로퍼티 지정. |
| values | Required | -속성값을 모은 map리스트 지정. |
| class | Optional | 부트스트랩 클래스명 을 지정 |
| state | Optional | :hover, :focus 같은 가상 클래스 지정 컴파일하면, .opacity-hover:hover가 된다. |
| responsive | Optional | 반응형 중단점 키워드 사용 여부 .opacity-md-25 |
| rfs | Optional | Boolean to enable fluid rescaling. Have a look at the RFS page to find out how this works. false by default. |
| Optional | print 옵션을 활성화하면 ** 또한 ** 인쇄용 유틸리티 클래스가 생성되며, 이는 @media print {...} 미디어 쿼리 내에서만 적용 |
|
| rtl | Optional | Boolean indicating if utility should be kept in RTL. true by default. |
# Reference
https://velog.io/@dragoocho/%EB%B6%80%ED%8A%B8%EC%8A%A4%ED%8A%B8%EB%9E%A95-%ED%85%9C%ED%94%8C%EB%A6%BF-%EA%B5%AC%EC%B6%95
https://getbootstrap.kr/docs/5.0/customize/sass/