🔮 BootStrap - Date picker 템플릿 모음

Date picker
데이트 피커는 날짜를 다룰때 UI형식으로 쉽게 날짜를 선택하도록 하는 모듈이다.
인터넷을 사용하는 사람은 한번쯤은 이러한 UI를 통해 날짜를 정해본 경험이 있을 것이다.
그만큼 요즘 웹사이트를 구성하는데 반드시 필요한 위젯이라고 말할 수 있다.
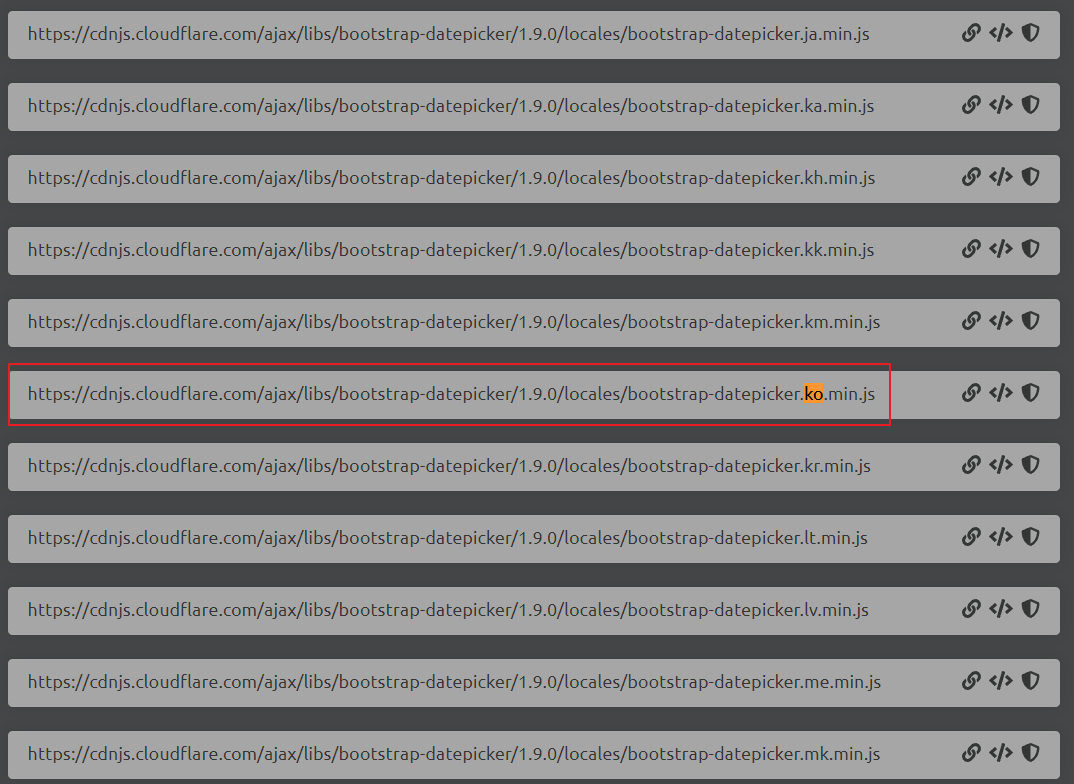
우선 아래 사이트에 들어가서 cdn을 다운 받아준다.
옵션 설정으로 한국어도 지원한다. 한국어 버전의 캘린더를 원한다면 bootstrap-datepicker.ko.min.js 를 로드한다.
bootstrap-datepicker - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers
A datepicker for Bootstrap forked from Stefan Petre's (of eyecon.ro), improvements by eternicode - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 b
cdnjs.com

<!-- datepicker 는 jquery 1.7.1 이상 bootstrap 2.0.4 이상 버전이 필요함 -->
<!-- jQuery가 먼저 로드 된 후 datepicker가 로드 되어야함.-->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" >
<link rel="stylesheet" href="resources/css/plugin/datepicker/bootstrap-datepicker.css">
<script src="https://code.jquery.com/jquery-3.2.1.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/locales/bootstrap-datepicker.ko.min.js" integrity="sha512-L4qpL1ZotXZLLe8Oo0ZyHrj/SweV7CieswUODAAPN/tnqN3PA1P+4qPu5vIryNor6HQ5o22NujIcAZIfyVXwbQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
date picker 적용 방법
옵션이 굉장히 많다. 필요한것들만 골라서 설정한다.
<!-- 우선 body 부분에 input tag를 하나 만들어준다. -->
<body>
<!-- 시작시 기본 날짜 설정은 value를 이용 -->
<input type="text" id="datePicker" class="form-control" value="2019-06-27" />
</body>
<script>
$('#datePicker')
.datepicker({
format: 'yyyy-mm-dd', //데이터 포맷 형식(yyyy : 년 mm : 월 dd : 일 )
startDate: '-10d', //달력에서 선택 할 수 있는 가장 빠른 날짜. 이전으로는 선택 불가능 ( d : 일 m : 달 y : 년 w : 주)
endDate: '+10d', //달력에서 선택 할 수 있는 가장 느린 날짜. 이후로 선택 불가 ( d : 일 m : 달 y : 년 w : 주)
autoclose: true, //사용자가 날짜를 클릭하면 자동 캘린더가 닫히는 옵션
calendarWeeks: false, //캘린더 옆에 몇 주차인지 보여주는 옵션 기본값 false 보여주려면 true
clearBtn: false, //날짜 선택한 값 초기화 해주는 버튼 보여주는 옵션 기본값 false 보여주려면 true
datesDisabled: ['2019-06-24', '2019-06-26'], //선택 불가능한 일 설정 하는 배열 위에 있는 format 과 형식이 같아야함.
daysOfWeekDisabled: [0, 6], //선택 불가능한 요일 설정 0 : 일요일 ~ 6 : 토요일
daysOfWeekHighlighted: [3], //강조 되어야 하는 요일 설정
disableTouchKeyboard: false, //모바일에서 플러그인 작동 여부 기본값 false 가 작동 true가 작동 안함.
immediateUpdates: false, //사용자가 보는 화면으로 바로바로 날짜를 변경할지 여부 기본값 :false
multidate: false, //여러 날짜 선택할 수 있게 하는 옵션 기본값 :false
multidateSeparator: ',', //여러 날짜를 선택했을 때 사이에 나타나는 글짜 2019-05-01,2019-06-01
templates: {
leftArrow: '«',
rightArrow: '»',
}, //다음달 이전달로 넘어가는 화살표 모양 커스텀 마이징
showWeekDays: true, // 위에 요일 보여주는 옵션 기본값 : true
title: '테스트', //캘린더 상단에 보여주는 타이틀
todayHighlight: true, //오늘 날짜에 하이라이팅 기능 기본값 :false
toggleActive: true, //이미 선택된 날짜 선택하면 기본값 : false인경우 그대로 유지 true인 경우 날짜 삭제
weekStart: 0, //달력 시작 요일 선택하는 것 기본값은 0인 일요일
language: 'ko', //달력의 언어 선택, 그에 맞는 js로 교체해줘야한다.
})
.on('changeDate', function (e) {
/* 이벤트의 종류 */
//show : datePicker가 보이는 순간 호출
//hide : datePicker가 숨겨지는 순간 호출
//clearDate: clear 버튼 누르면 호출
//changeDate : 사용자가 클릭해서 날짜가 변경되면 호출 (개인적으로 가장 많이 사용함)
//changeMonth : 월이 변경되면 호출
//changeYear : 년이 변경되는 호출
//changeCentury : 한 세기가 변경되면 호출 ex) 20세기에서 21세기가 되는 순간
console.log(e);
// e.date를 찍어보면 Thu Jun 27 2019 00:00:00 GMT+0900 (한국 표준시) 위와 같은 형태로 보인다.
});
</script>다양한 달력 템플릿 모음
기본 템플릿이 식상하면, 멋지고 다양한 디자인을 골라 받을 수 있다.


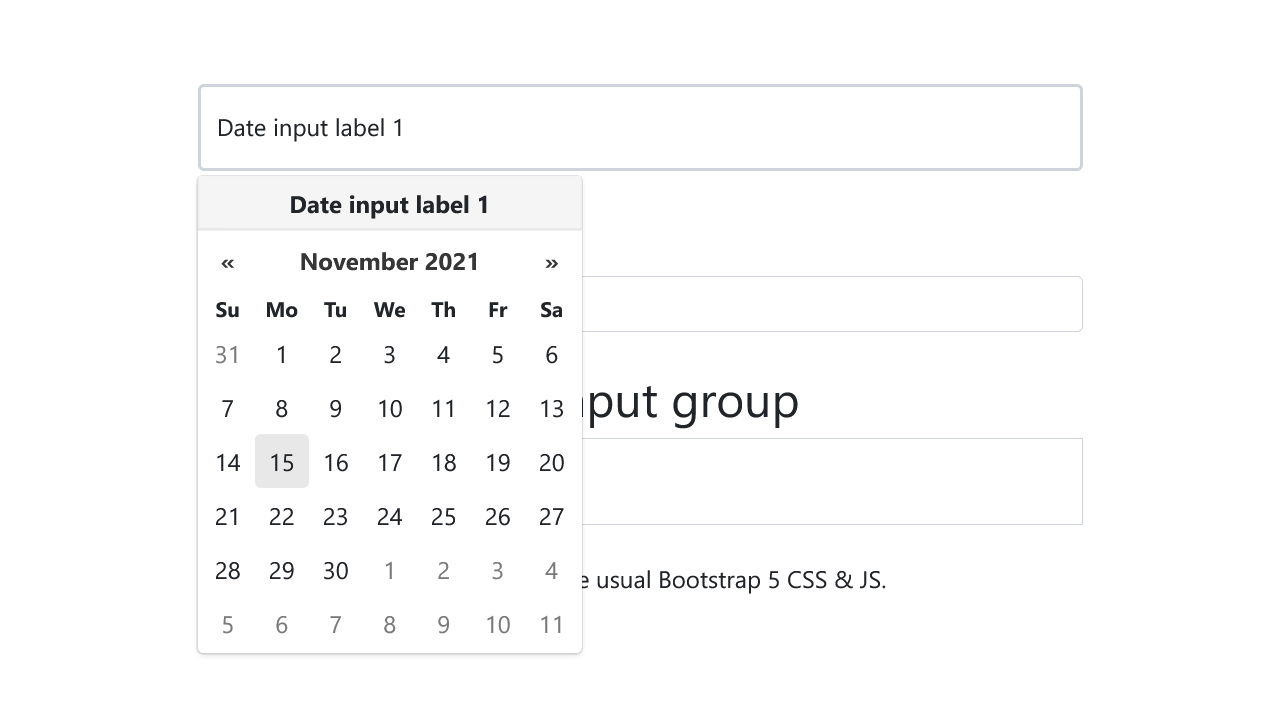
Bootstrap 5 - Datepicker - using Vanilla JS
Date-picker for Bootstrap 5, using vanilla JavaScript with vanillajs-datepicker. Examples of floating labels, input groups and mixed....
codepen.io


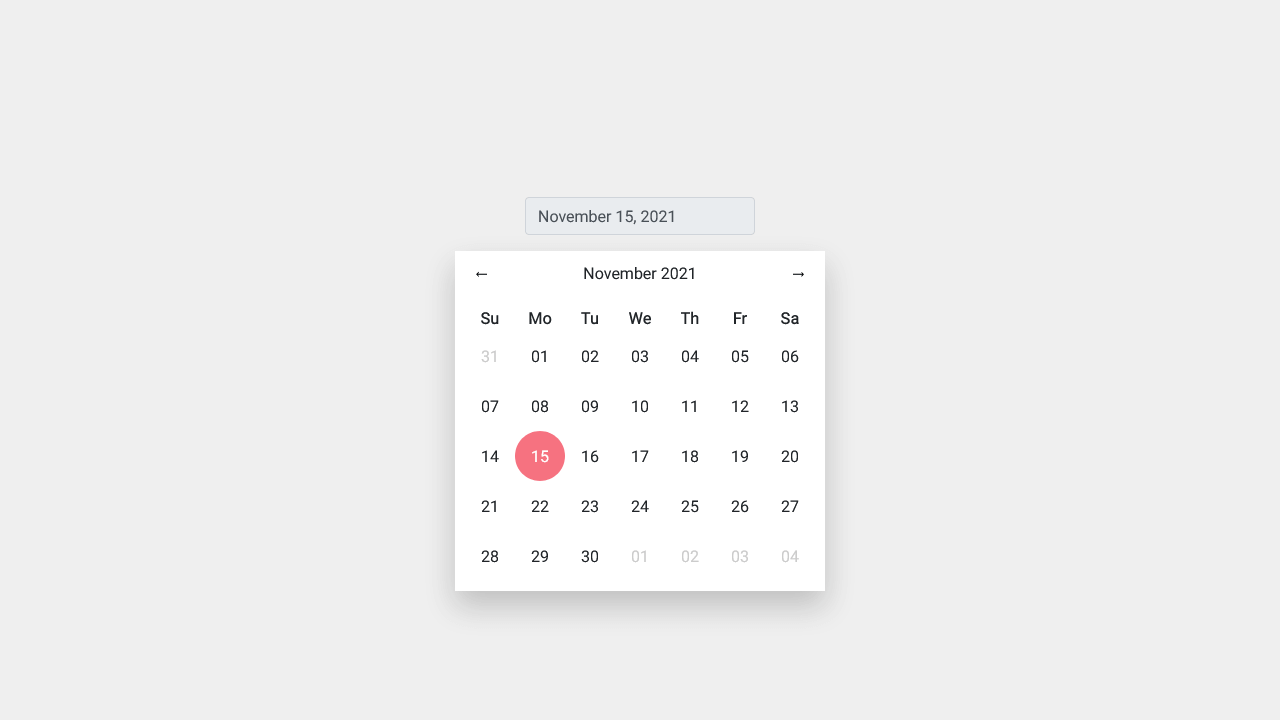
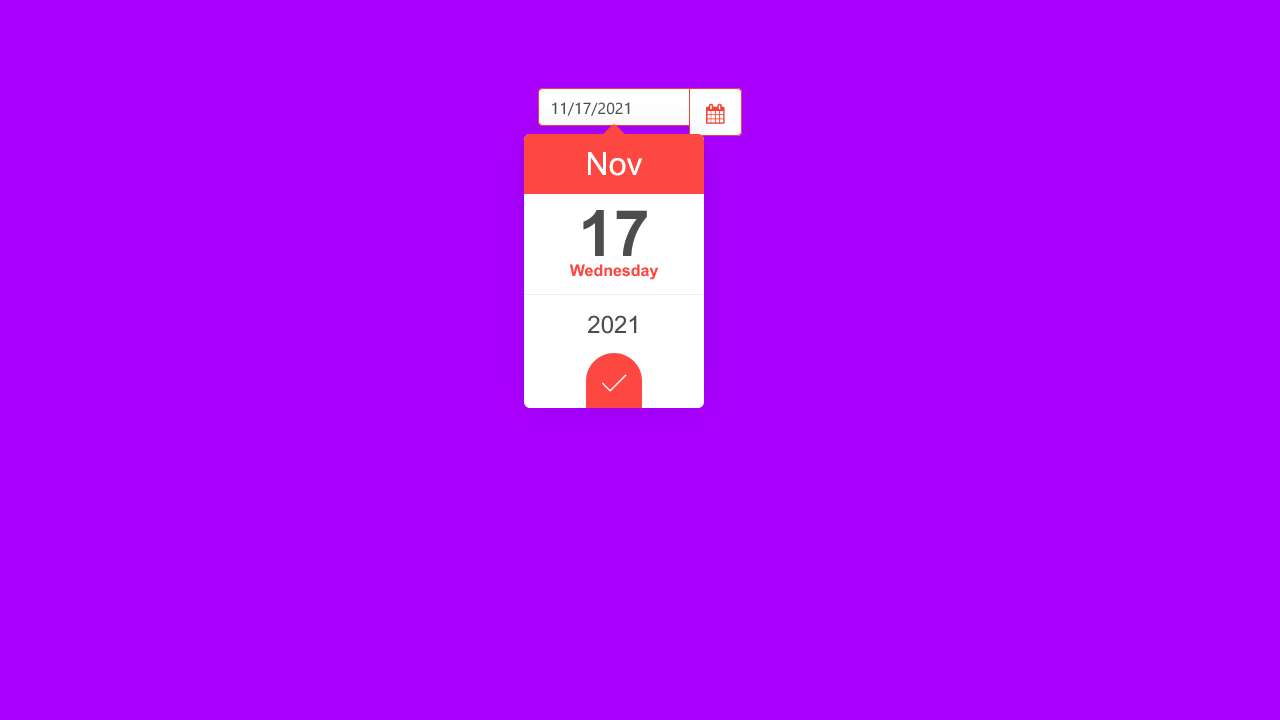
Calendar V17
A Bootstrap-based free inline calendar template that features the result (selected date) at the top of the block.
colorlib.com


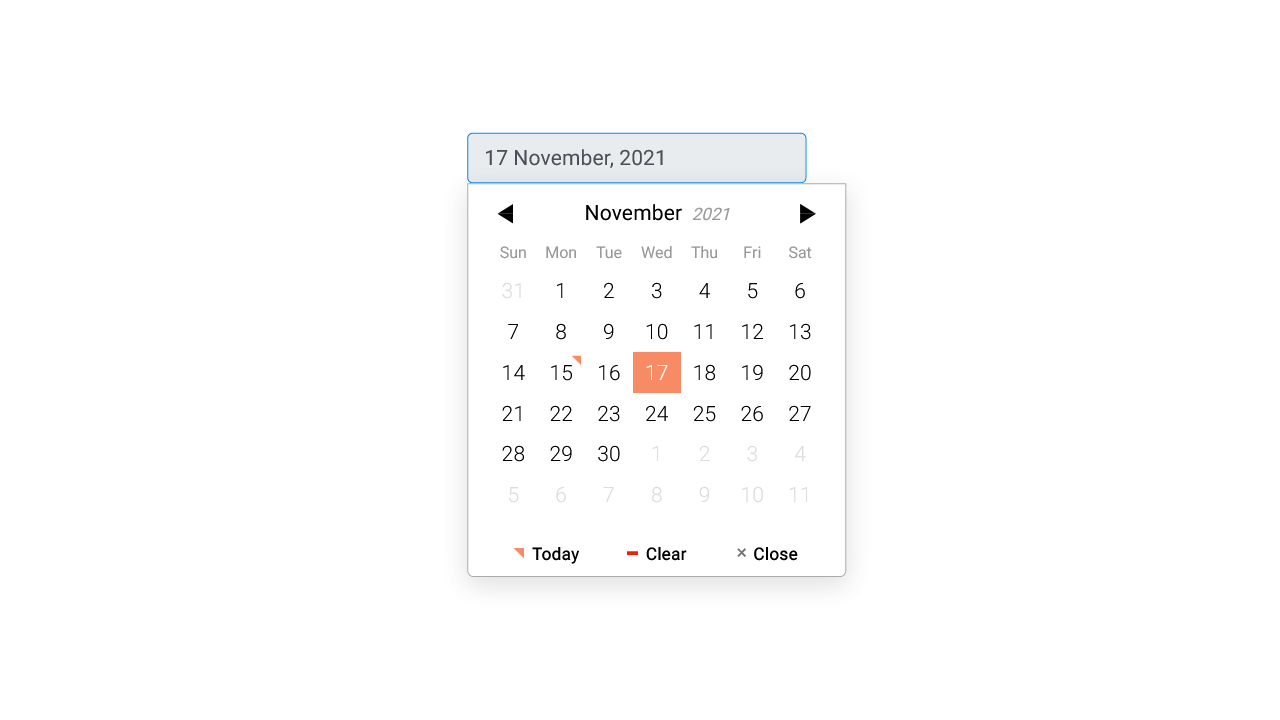
Calendar V12
The easiest to use modern, responsive and free date picker template based on the well-liked Bootstrap Framework.
colorlib.com


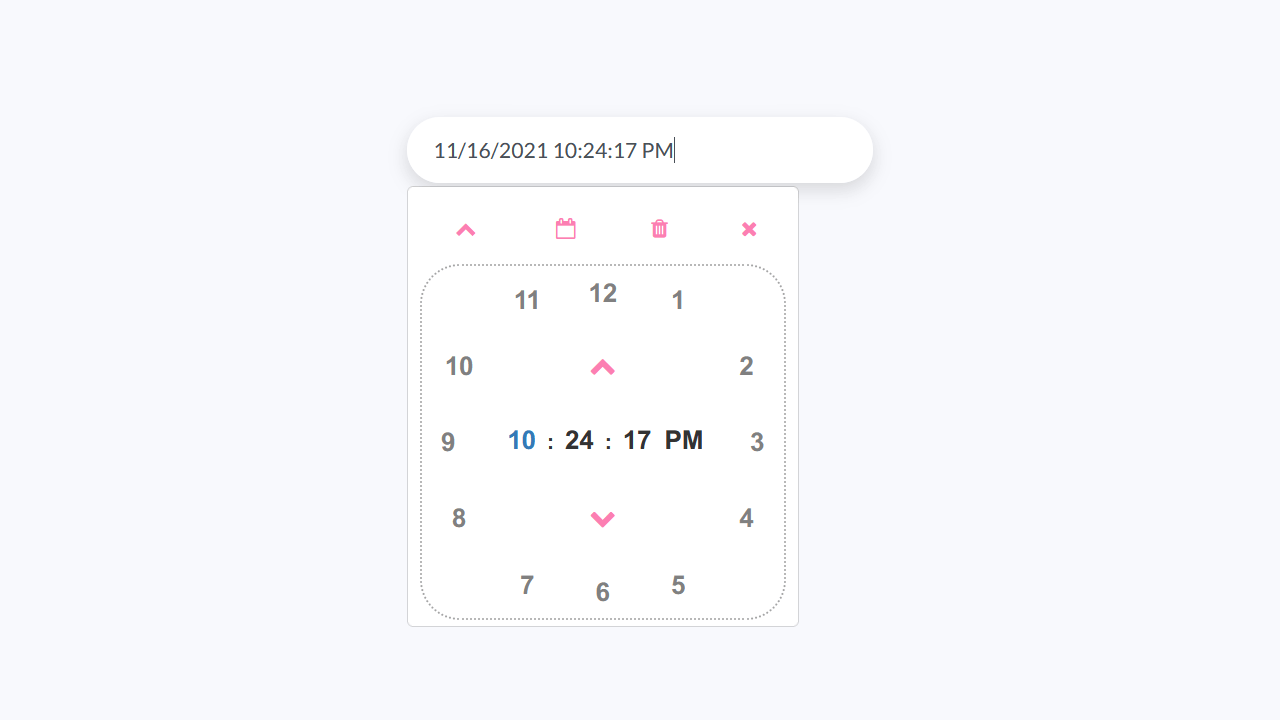
Calendar V09
A modern free calendar date picker template with an option to select the exact time that uses Bootstrap as a base.
colorlib.com


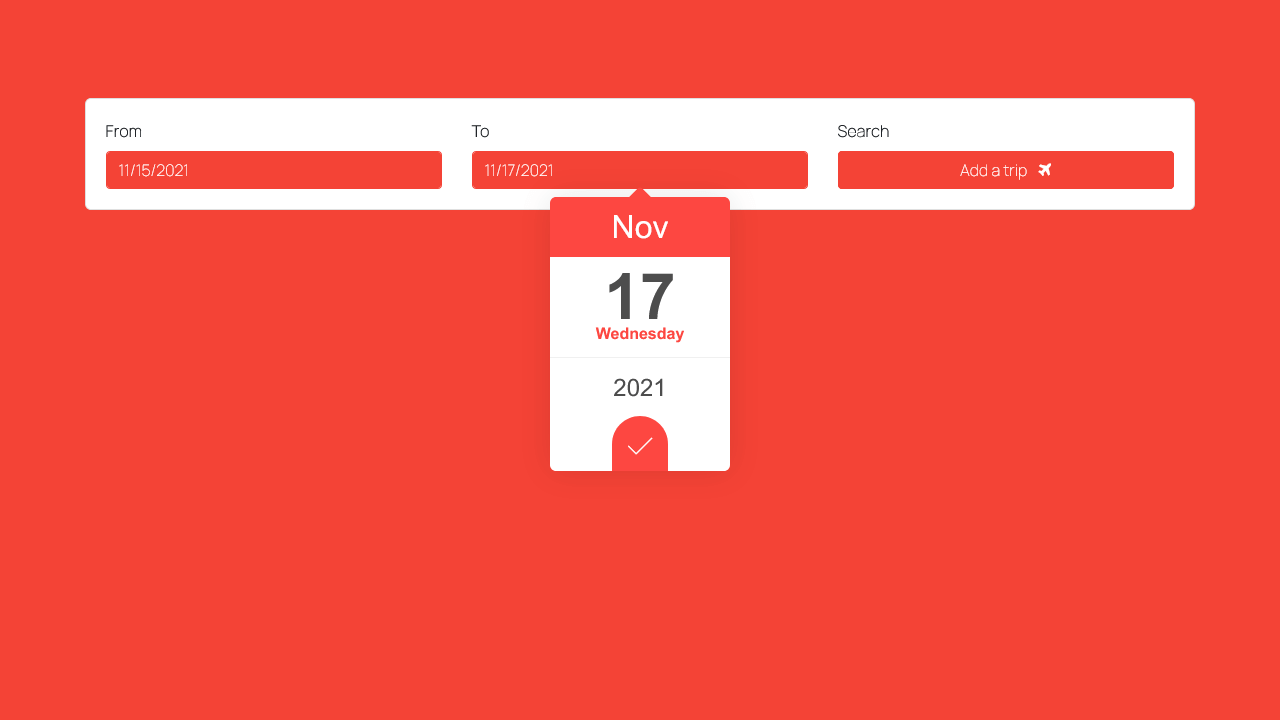
Bootstrap 4 datepicker input form with button Example
Bootstrap 4 datepicker input form with button snippet for your project 📌📌. this snippet is created using HTML, CSS, Bootstrap 4, Javascript
bbbootstrap.com


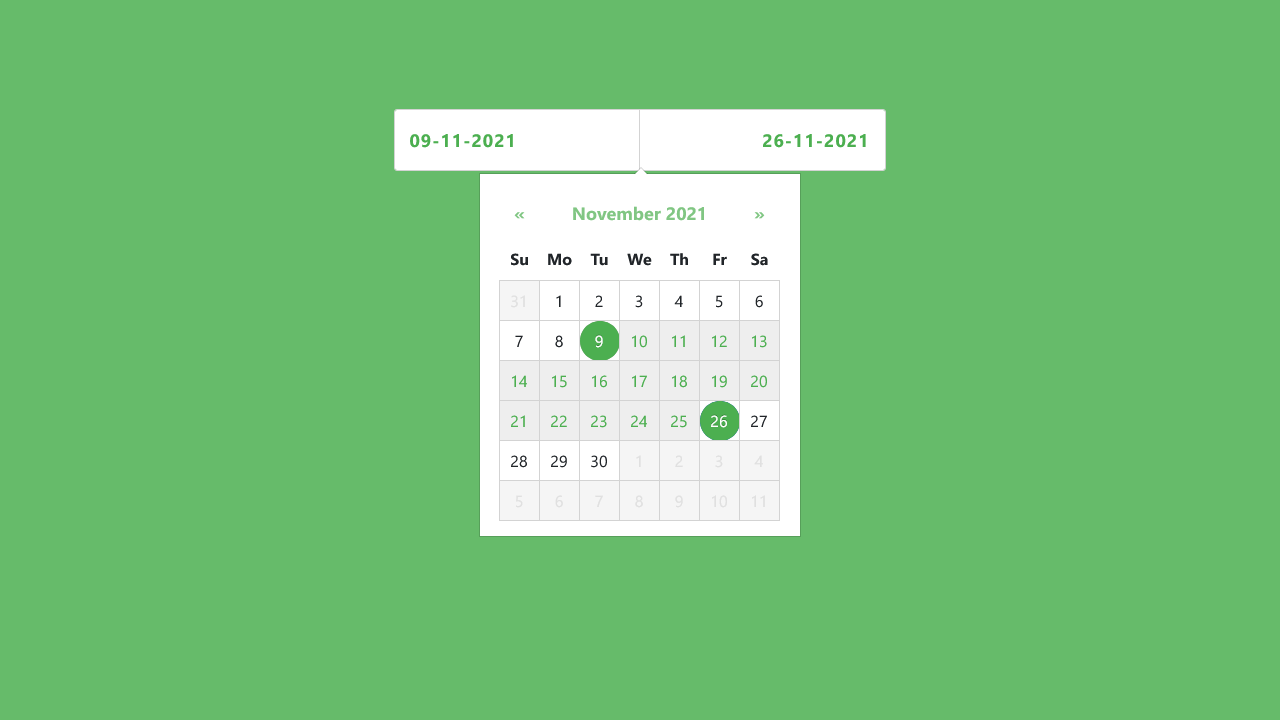
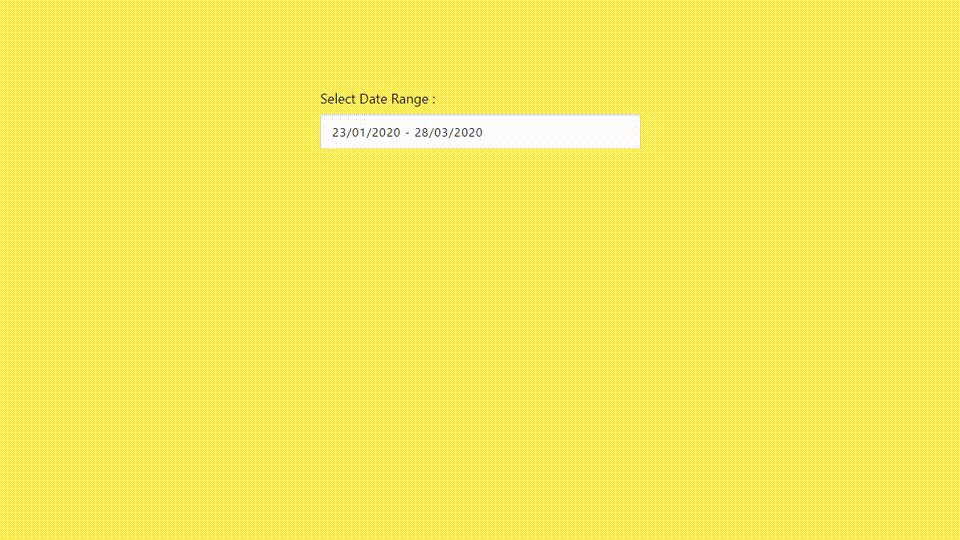
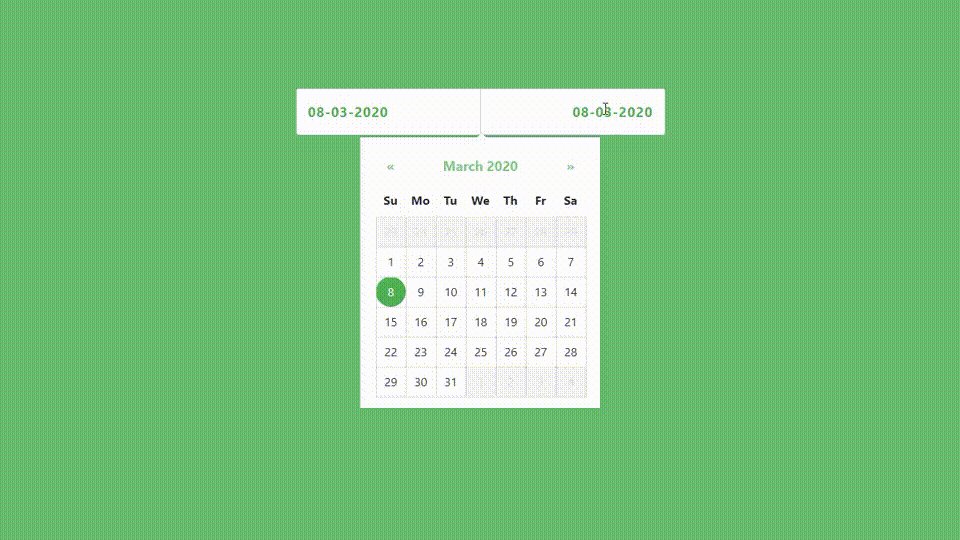
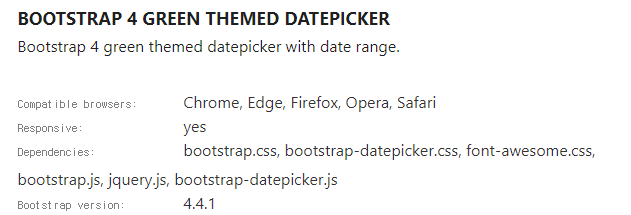
Bootstrap 4 green themed datepicker with date range Example
Bootstrap 4 green themed datepicker with date range snippet for your project 📌📌. this snippet is created using HTML, CSS, Bootstrap 4, Javascript
bbbootstrap.com


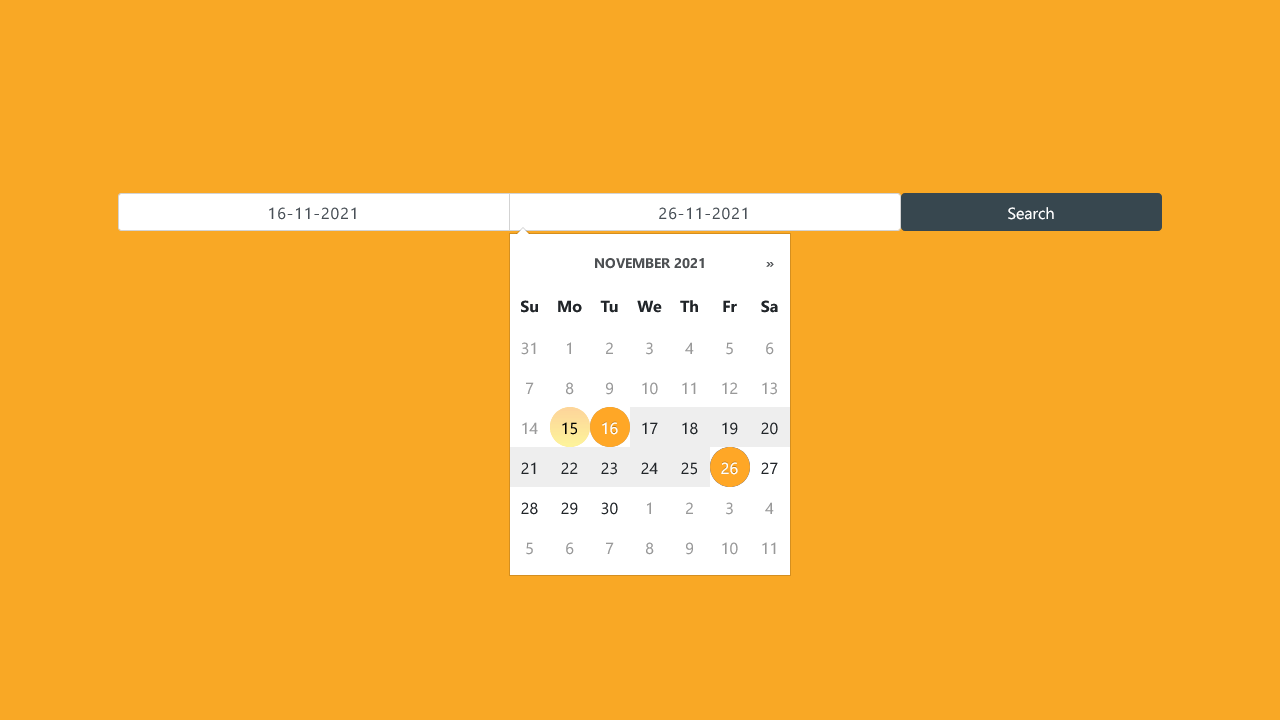
Bootstrap 4 orange themed datepicker with date range Example
Bootstrap 4 orange themed datepicker with date range snippet for your project 📌📌. this snippet is created using HTML, CSS, Bootstrap 4, Javascript
bbbootstrap.com


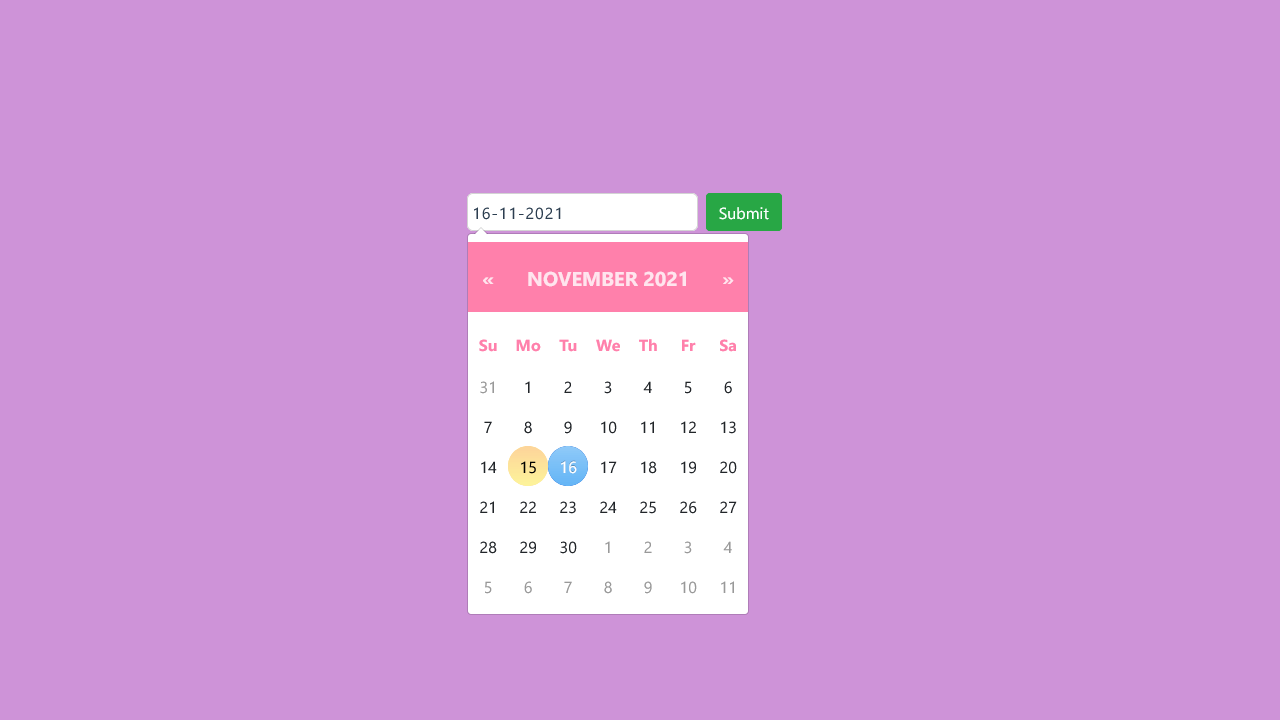
Bootstrap 4 pink themed custom datepicker Example
Bootstrap 4 pink themed custom datepicker snippet for your project 📌📌. this snippet is created using HTML, CSS, Bootstrap 4, Javascript
bbbootstrap.com


Bootstrap 4 business hours table with custom time Example
Bootstrap 4 business hours table with custom time snippet for your project 📌📌. this snippet is created using HTML, CSS, Bootstrap 4, Javascript
bbbootstrap.com


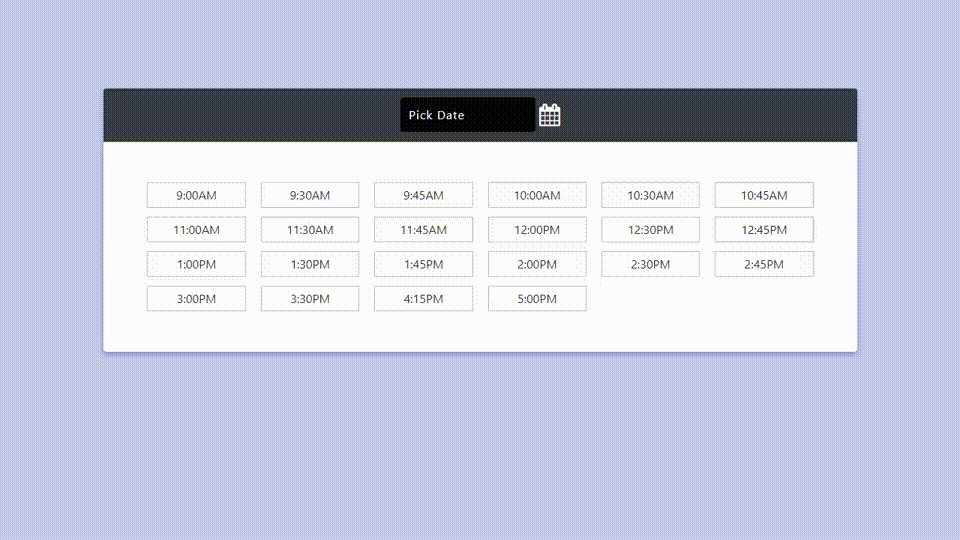
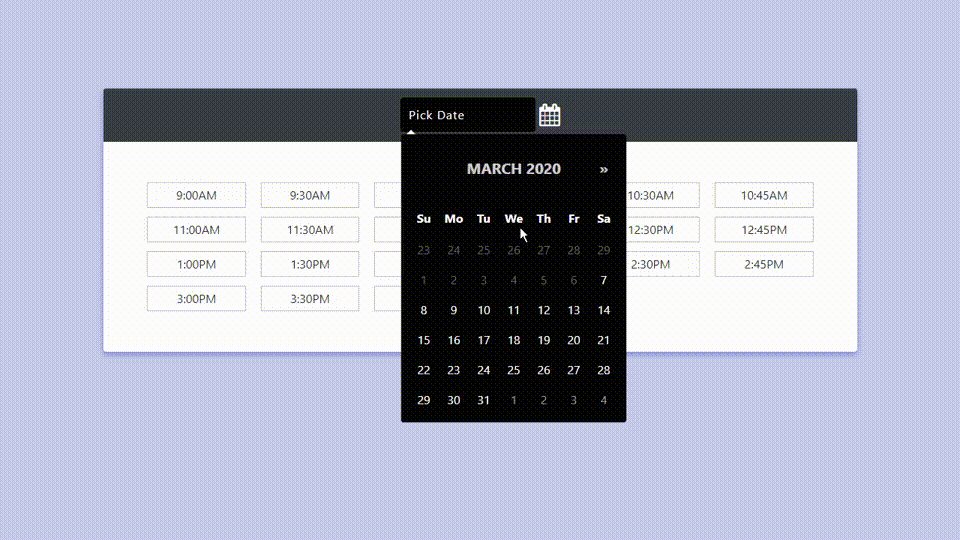
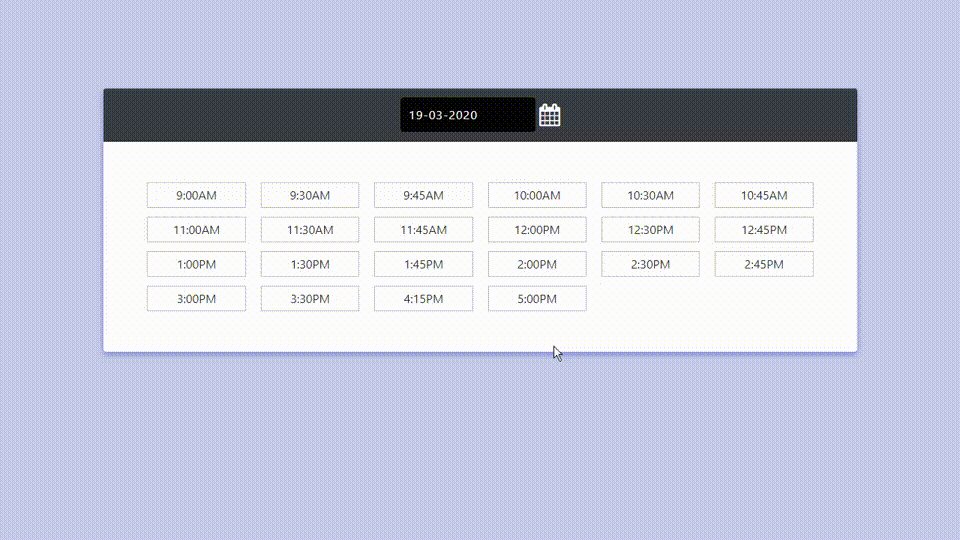
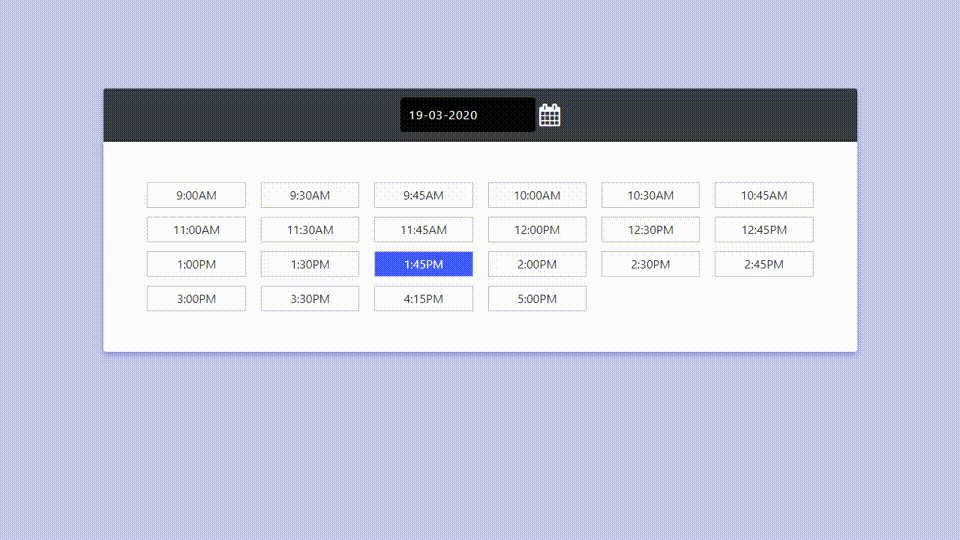
Bootstrap 4 Dark themed date and time picker Example
Bootstrap 4 Dark themed date and time picker snippet for your project 📌📌. this snippet is created using HTML, CSS, Bootstrap 4, Javascript
bbbootstrap.com


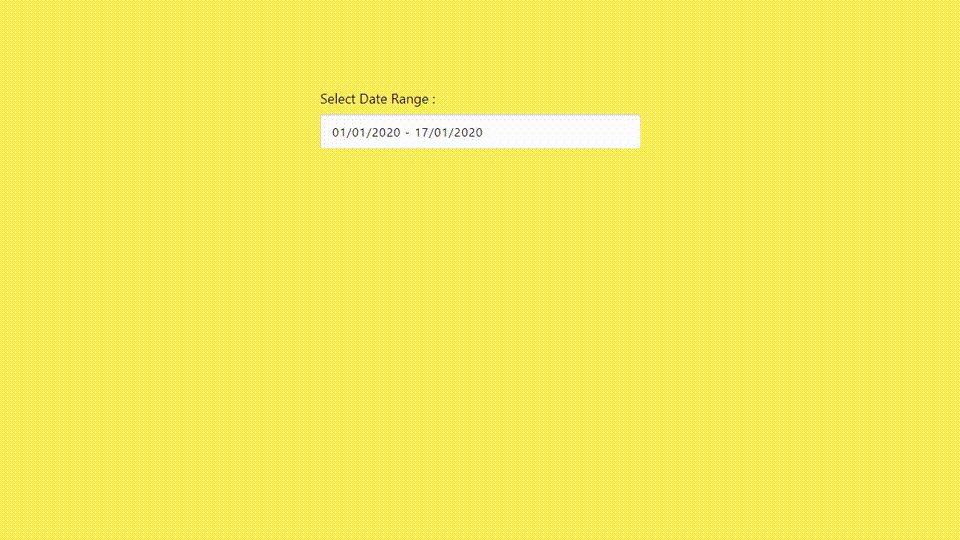
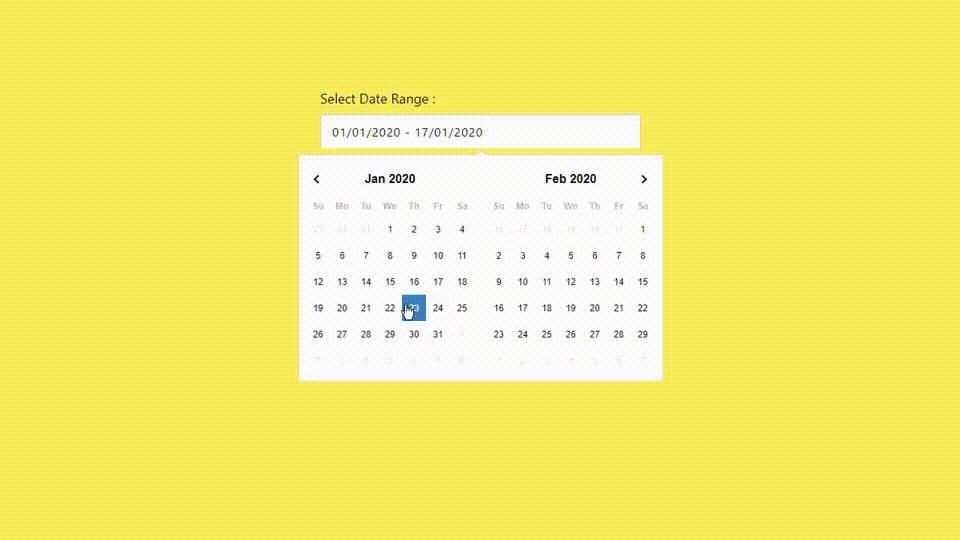
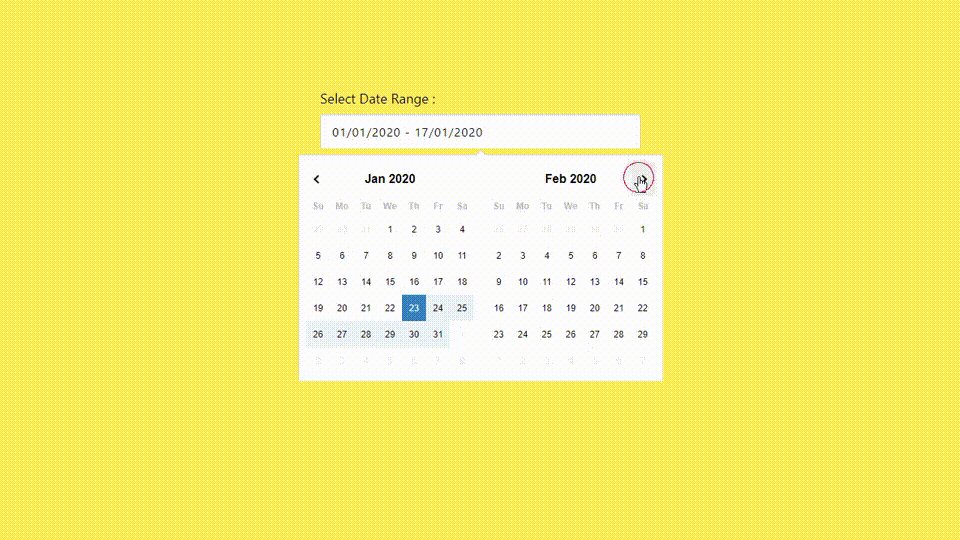
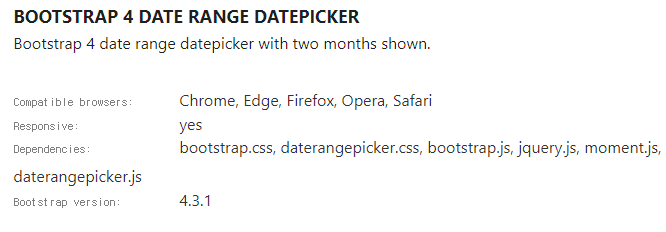
Bootstrap 4 date range datepicker with two months shown Example
Bootstrap 4 date range datepicker with two months shown snippet for your project 📌📌. this snippet is created using HTML, CSS, Bootstrap 4, Javascript
bbbootstrap.com


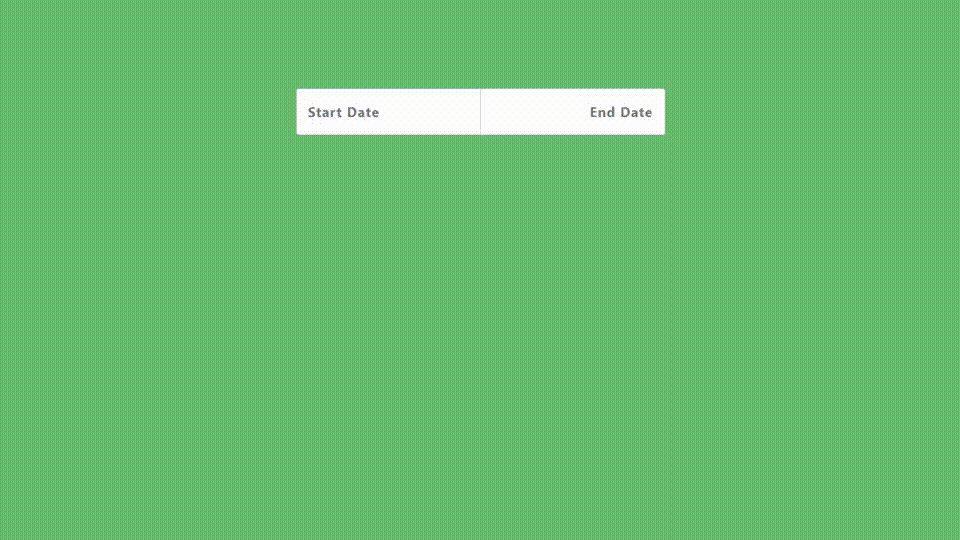
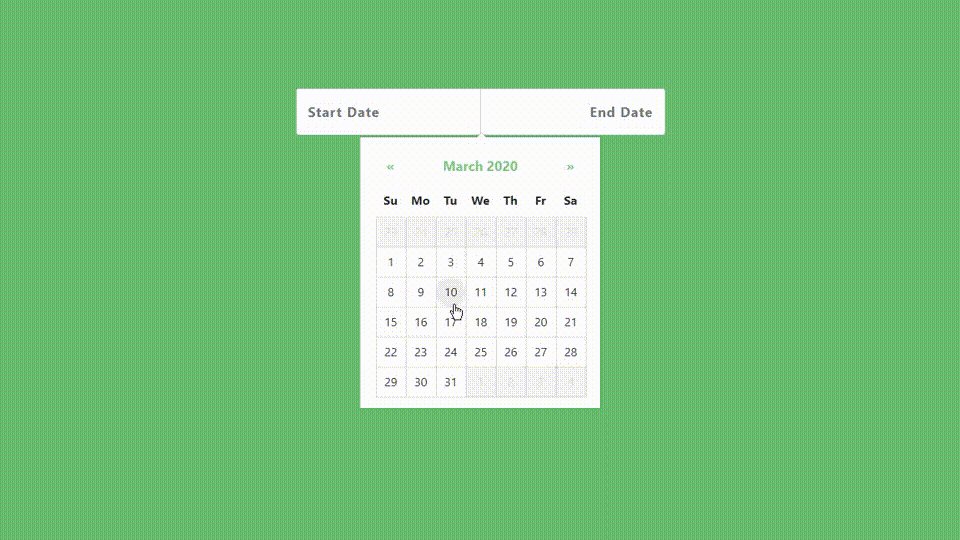
Bootstrap 4 green themed datepicker with date range Example
Bootstrap 4 green themed datepicker with date range snippet for your project 📌📌. this snippet is created using HTML, CSS, Bootstrap 4, Javascript
bbbootstrap.com


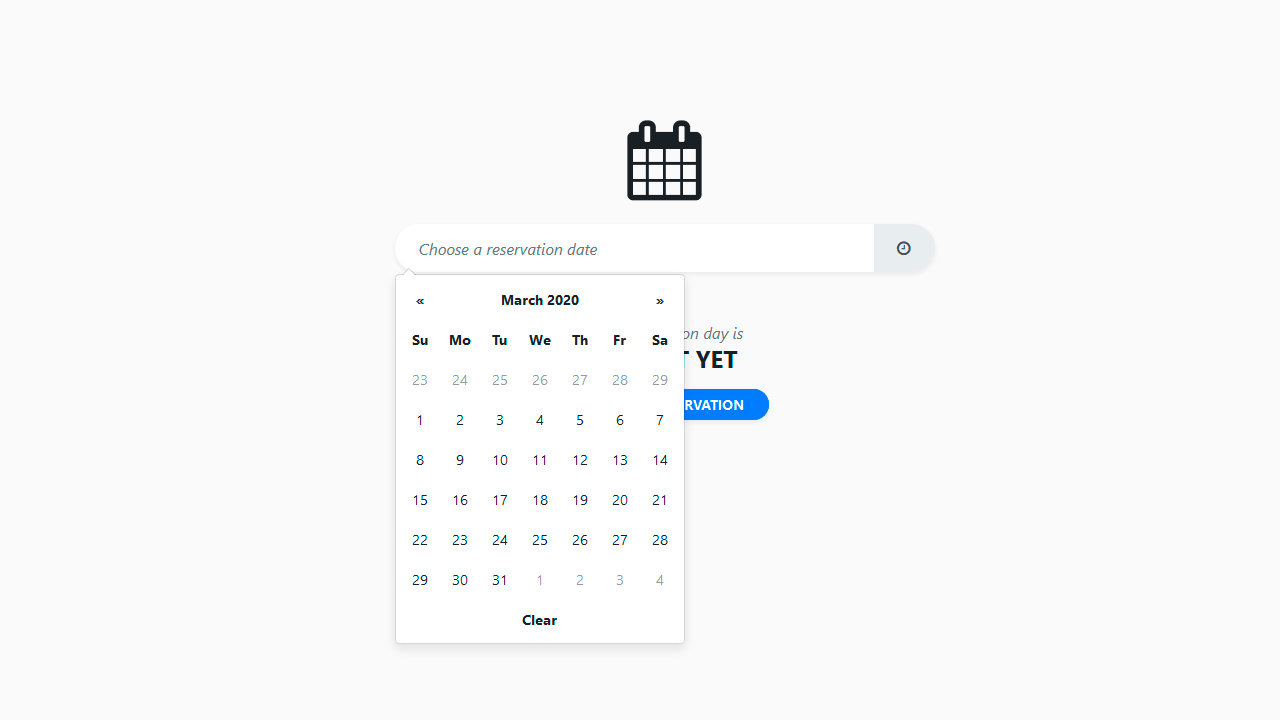
Bootstrap 4 datepicker using html and jquery plugin Example
Bootstrap 4 datepicker using html and jquery plugin snippet for your project 📌📌. this snippet is created using HTML, CSS, Bootstrap 4, Javascript
bbbootstrap.com


Bootstrap Datepicker - JSFiddle - Code Playground
jsfiddle.net


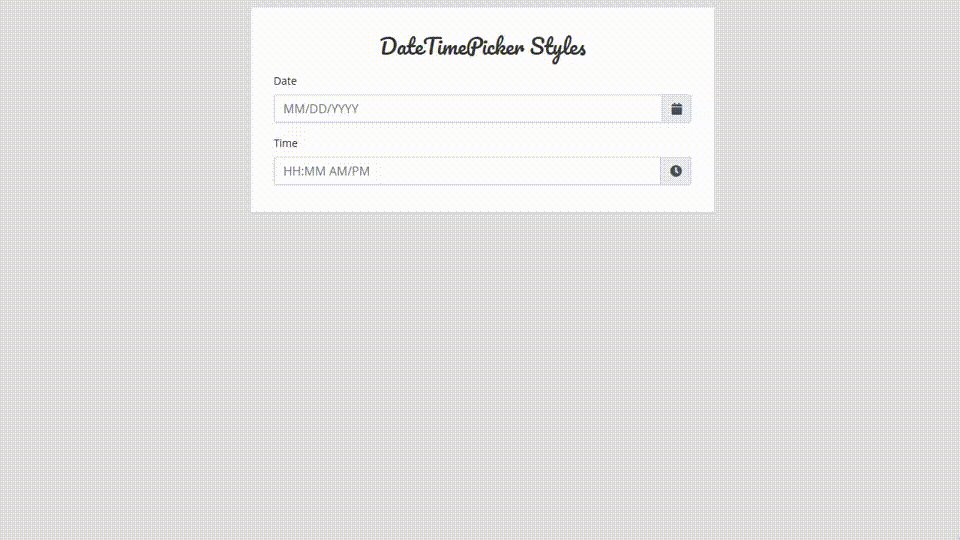
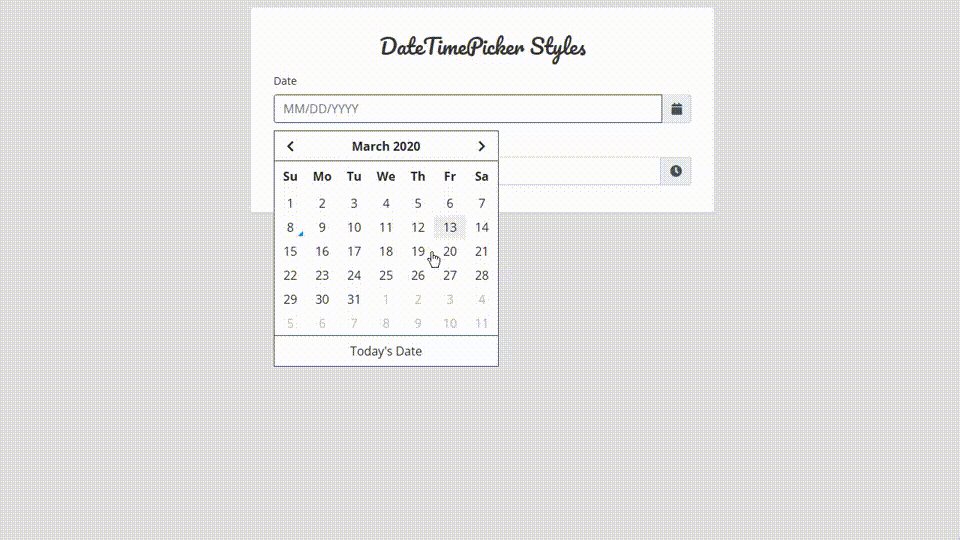
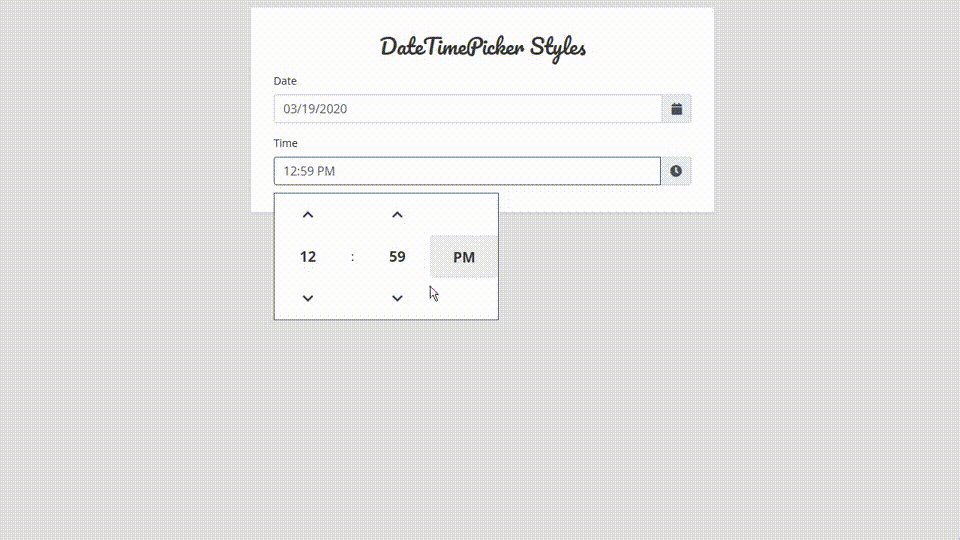
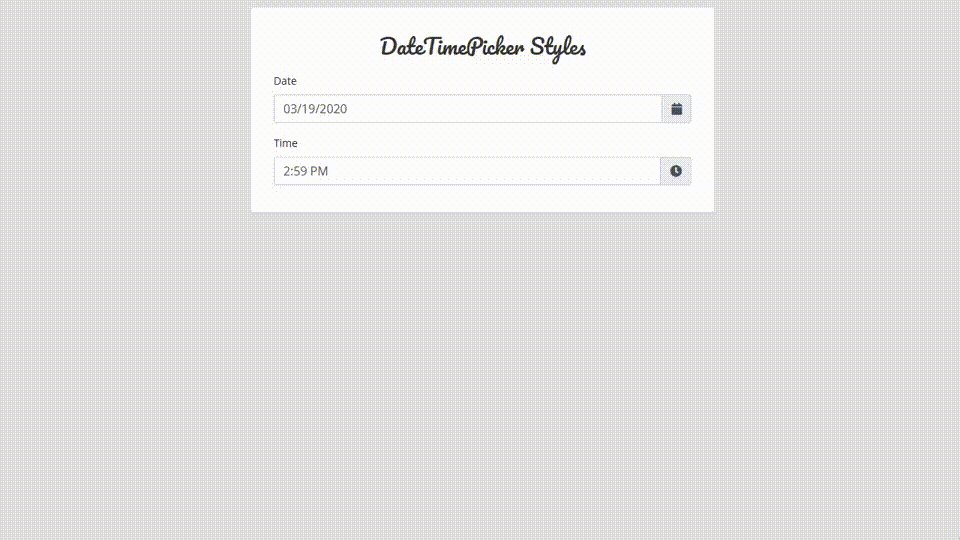
Bootstrap Date/Time Picker
Custom bootstrap styling for Eonasdan's DateTimePicker....
codepen.io


Bootstrap Datepicker Demo
Using a bootstrap datepicker and the getDate method to add a second string with different date formatting....
codepen.io


GitHub - eureka2/ab-datepicker: An accessible and bootstrap compatible datepicker
An accessible and bootstrap compatible datepicker. Contribute to eureka2/ab-datepicker development by creating an account on GitHub.
github.com


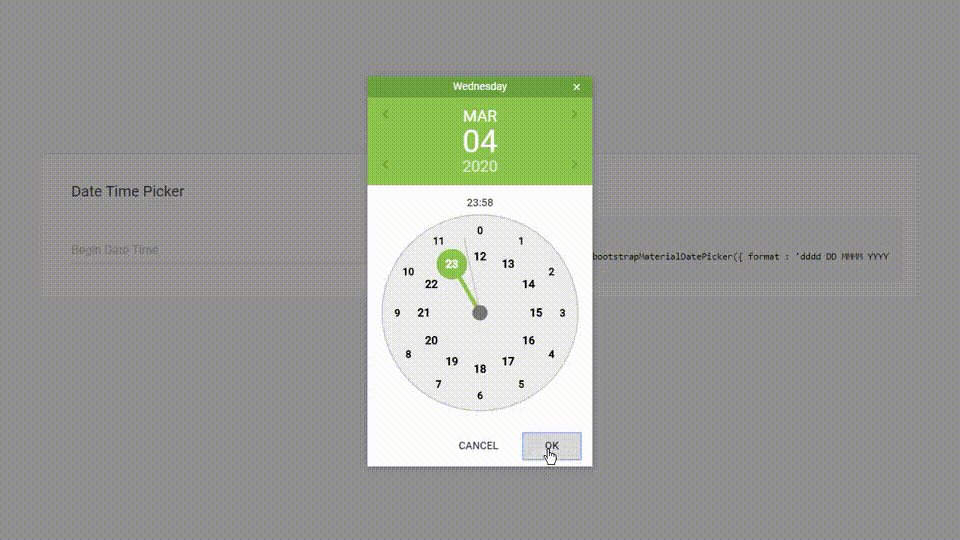
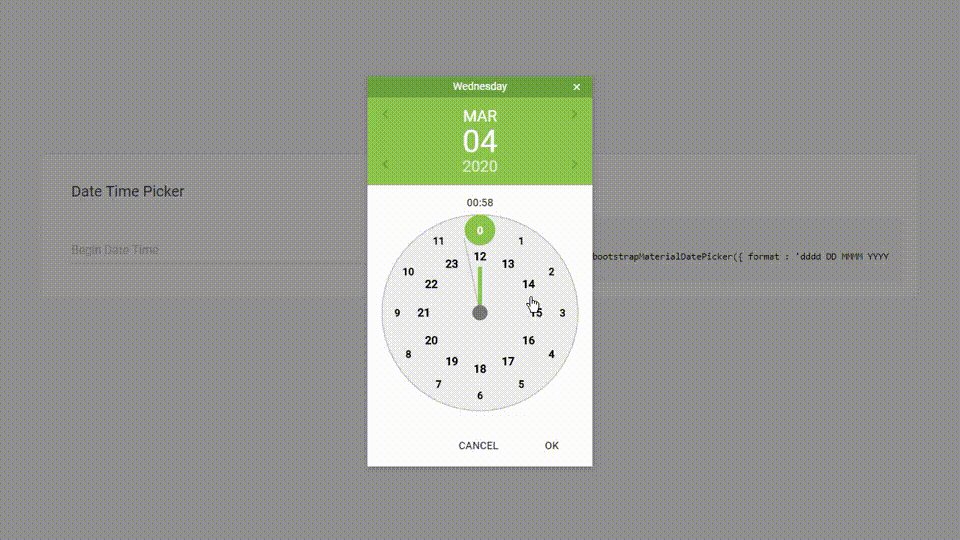
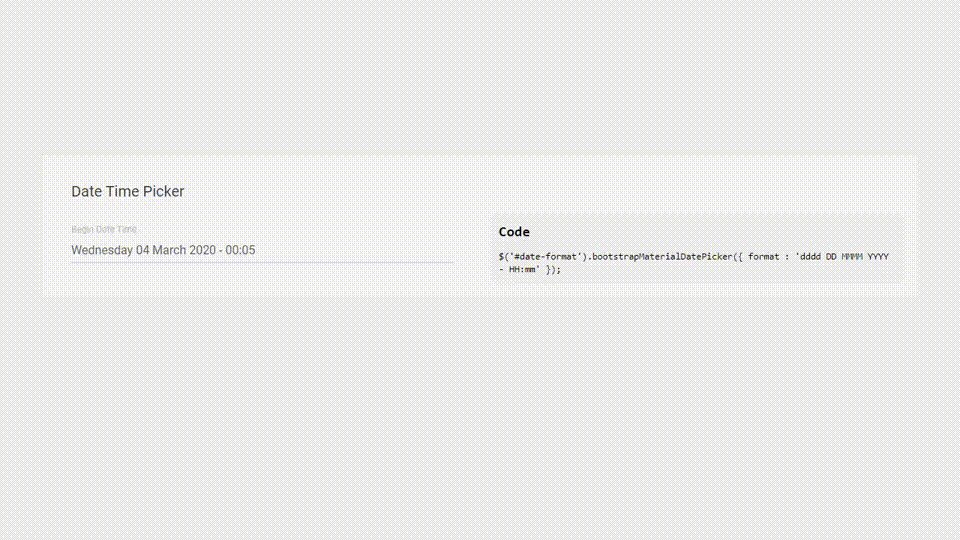
GitHub - T00rk/bootstrap-material-datetimepicker: Datepicker for bootstrap-material
Datepicker for bootstrap-material. Contribute to T00rk/bootstrap-material-datetimepicker development by creating an account on GitHub.
github.com


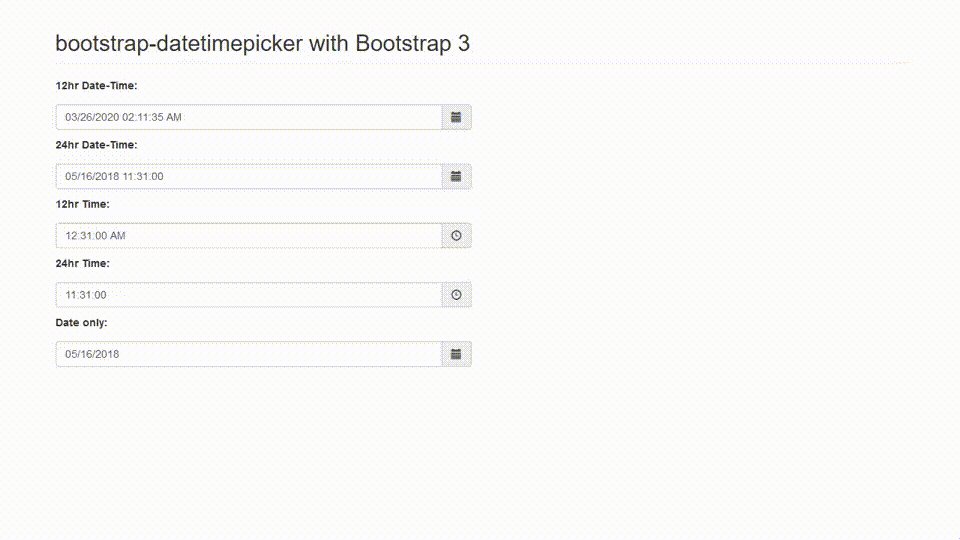
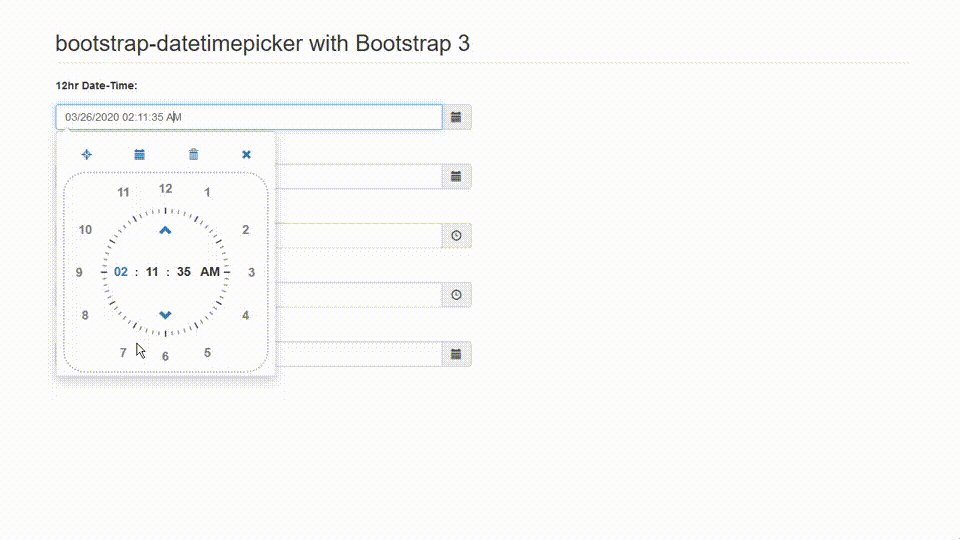
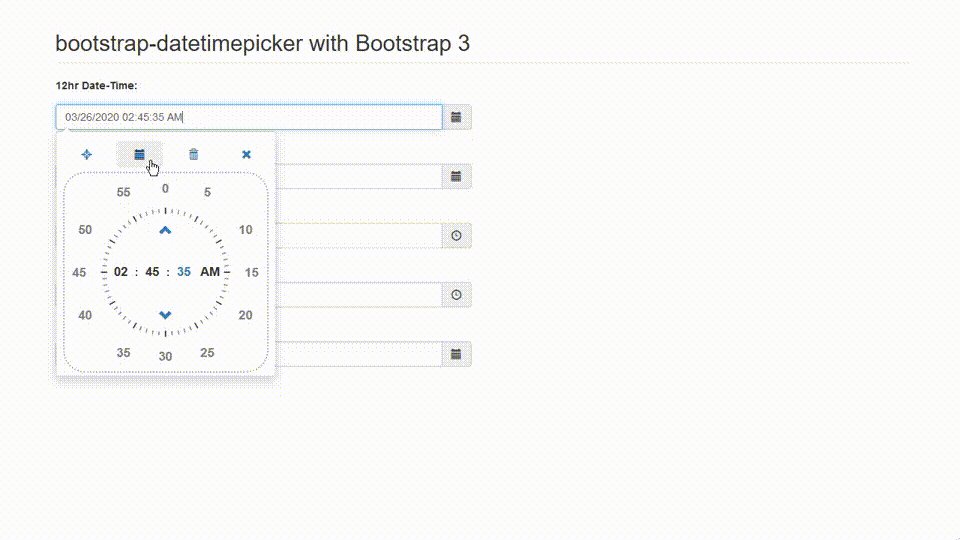
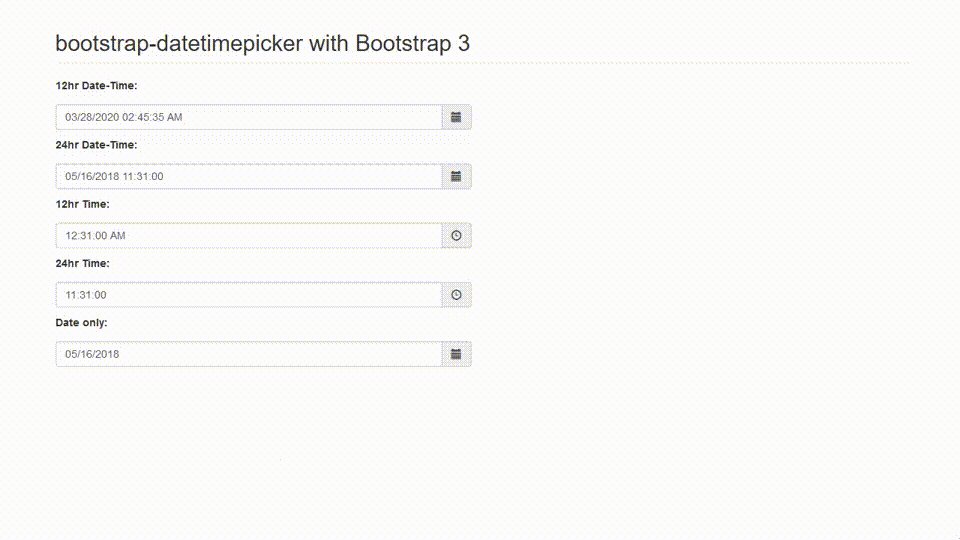
GitHub - monim67/bootstrap-datetimepicker: Bootstrap 3/4 Date/Time Picker with clock-like Time-Picker
Bootstrap 3/4 Date/Time Picker with clock-like Time-Picker - GitHub - monim67/bootstrap-datetimepicker: Bootstrap 3/4 Date/Time Picker with clock-like Time-Picker
github.com


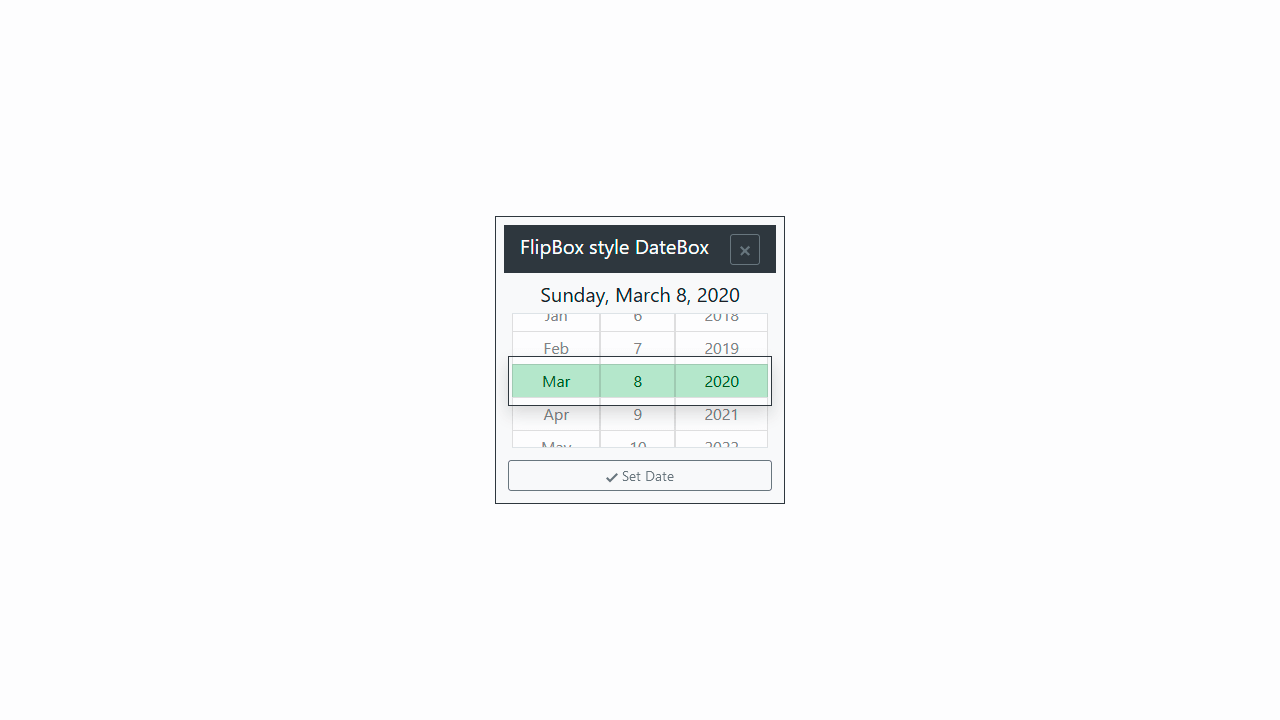
GitHub - jtsage/jtsage-datebox: A multi-mode date and time picker for Bootstrap (3&4), jQueryMobile, Foundation, Bulma, Fomantic
A multi-mode date and time picker for Bootstrap (3&4), jQueryMobile, Foundation, Bulma, FomanticUI, and UIKit (or others) - GitHub - jtsage/jtsage-datebox: A multi-mode date and time picker for...
github.com