Style Sheet/Bootstrap5
🔮 BootStrap5 반응형 시스템 - Column 행렬 정렬
인파_
2021. 10. 18. 18:30

Columns 행렬 시스템
행렬 정렬
flexbox 정렬 유틸리티를 사용하여 가로나 세로로 열을 정렬합니다.
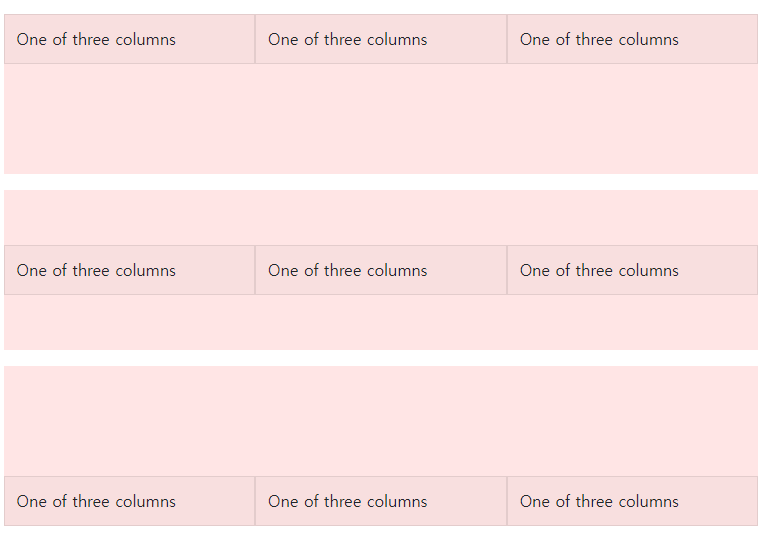
수직 정렬
<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
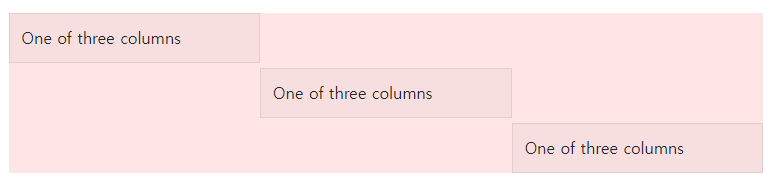
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
</div>
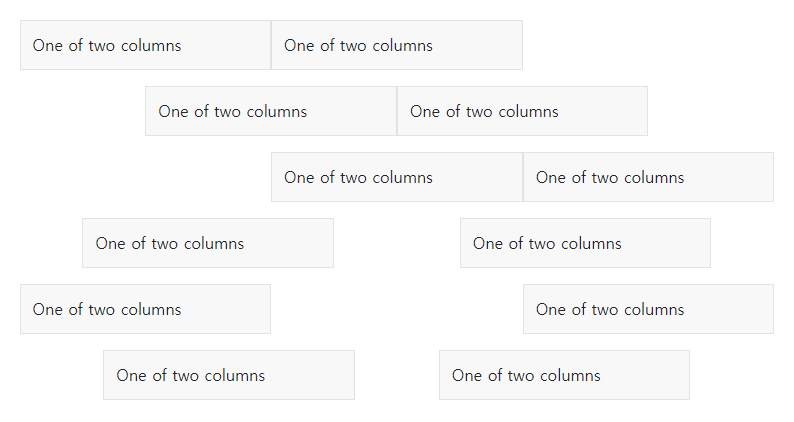
수평 정렬
<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-evenly">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>
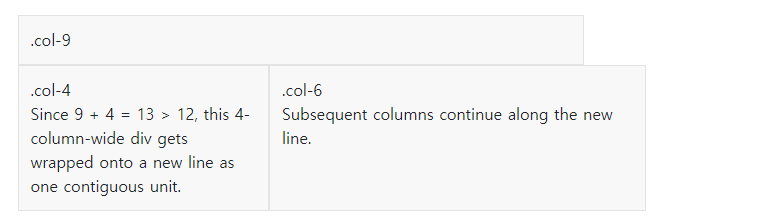
열 줄바꿈
단일 행에 12개 이상의 열이 있는 경우 추가 열의 각 그룹은 하나의 단위로 새 줄로 줄바꿈됩니다.
<div class="container">
<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
</div>
</div>
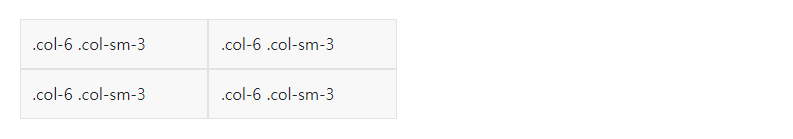
열 분할
열을 새 줄로 묶고 싶은 곳에 width: 100% 요소 w-100 클래스를 추가하세요.
일반적으로 이건 여러 .row로 수행되지만 모든 구현 방법이 이를 지원하지는 않습니다.
<div class="container">
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Force next columns to break to new line -->
<div class="w-100"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
</div>
</div>
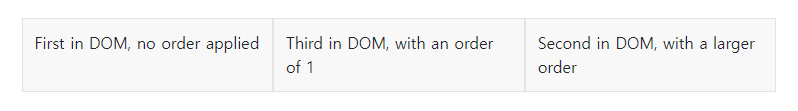
행렬 순서
순서 클래스
콘텐츠의 시각적 순서를 제어하려면 .order- 클래스를 사용하세요.
이러한 클래스는 반응형이므로 중단점으로 order를 설정할 수 있습니다 (예: .order-1.order-md-2).
<div class="container">
<div class="row">
<div class="col">
First in DOM, no order applied
</div>
<div class="col order-5">
Second in DOM, with a larger order
</div>
<div class="col order-1">
Third in DOM, with an order of 1
</div>
</div>
</div>
또한 각각 order: -1과 order: 6을 적용하여 요소의 order를 변경하는 반응형 .order-first 및 .order-last 클래스가 있습니다. 이러한 클래스는 필요에 따라 번호가 매겨진 .order-* 클래스와 섞어서 사용할 수도 있습니다.
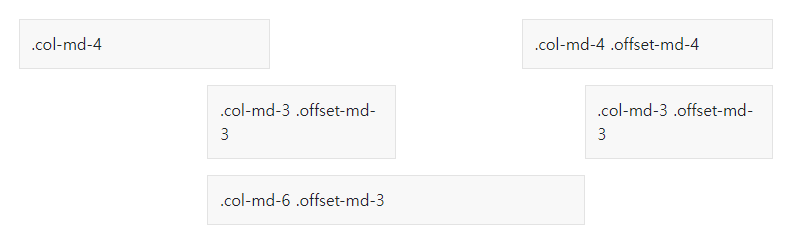
행렬 오프셋
반응형 .offset- 그리드 클래스와 여백 유틸리티의 두 가지 방법으로 그리드 열을 오프셋할 수 있습니다.
오프셋 클래스
.offset-md-* 클래스를 사용하여 열을 오른쪽으로 이동합니다
이 클래스는 열의 왼쪽 여백을 * 열만큼 늘립니다.
예를 들어 .offset-md-4는 .col-md-4를 4개의 열로 이동합니다.
<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>
</div>
# Reference
https://getbootstrap.kr/docs/5.0/layout/columns/