🔮 BootStrap5 반응형 시스템 - 그리드

부트스트랩 그리드 시스템
그리드는 테이블과 유사하게 화면을 분할해 원하는 레이아웃을 잡기위해 정의된 것으로 부트스트랩에서는 12개의 컬럼 구조를 사용할 수 있으며 6개의 화면크기와 관련된 옵션을 제공 합니다.
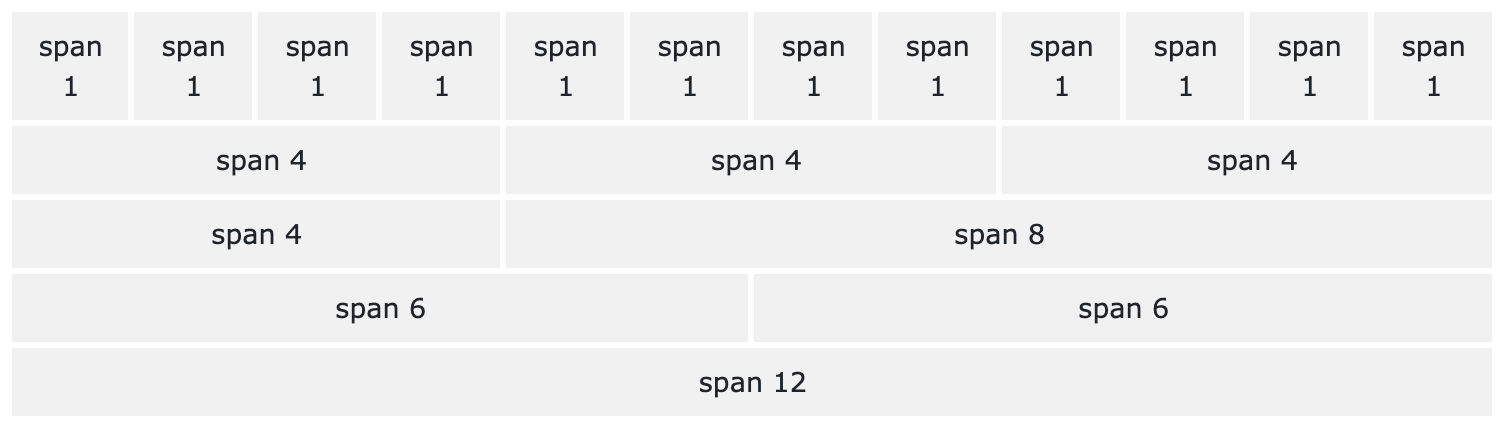
12개의 그리드 컬럼
화면을 12개의 컬럼으로 분할할 수 있으며 필요에 따라 컬럼을 묶어 더 큰 크기의 컬럼으로 사용할수도 있습니다.

그리드 작동 원리
- 그리드는 여섯 개의 반응형 중단점별로 컨테이너 및 열 크기 및 동작을 제어할 수 있습니다.
(예: .col-sm-4는 sm, md, lg, xl, xxl에 적용됨) - 컨테이너는 콘텐츠를 중앙에 놓고 가로로 채웁니다.
반응형 픽셀 너비에는 .container를,
모든 뷰포트 및 디바이스에서 width: 100%에는 .container-fluid를,
유동 및 픽셀 폭의 조합에는 반응형 컨테이너 (예: .container-md)를 사용합니다. - 행은 열의 래퍼입니다.
각 열에는 열 사이의 공간을 제어하기 위한 수평 padding (Gutters 라고함)이 있습니다. 그런 다음 이 padding은 여백이 마이너스인 행에서 상쇄되어 열의 콘텐츠가 좌측 하단으로 시각적으로 정렬되도록 합니다. 또한 행은 열 크기를 균일하게 적용하고 거터 클래스를 통해 콘텐츠의 간격을 변경하는 수정자 클래스를 지원합니다. - 열은 매우 유연합니다.
행 당 12개의 템플릿 열을 사용할 수 있으므로 여러 열에 걸쳐 있는 다양한 요소 조합을 만들 수 있습니다.
열 클래스는 확장할 템플릿 열의 수를 나타냅니다 (예: col-4는 4개 확장).
width는 백분율로 설정되므로 항상 상대적인 크기가 동일합니다. - 거터는 반응형이고 사용자 정의가 가능합니다.
거터 클래스는 모든 중단점에서 사용할 수 있고, 마진 및 패딩 간격과 같은 크기입니다.
수평 거터는 .gx-* 클래스로, 수직 거터는 .gy-*로, 모든 거터는 g-* 클래스로 변경하세요.
.g-0은 거터를 제거하는 데에 사용할 수도 있습니다. - Sass 변수, 맵, 믹스인은 그리드를 구동합니다.
Bootstrap에서 미리 정의된 그리드 클래스를 사용하지 않으려면 그리드의 Sass 소스를 사용하여 추가적인 시멘틱 마크업으로 직접 생성할 수 있습니다.
또한 더 큰 유연성을 위해 이러한 Sass 변수를 사용하는 일부 CSS 사용자 정의 속성도 포함합니다.
그리드 반응형 화면 크기
Bootstrap의 그리드 시스템은 6개의 기본 중단점과 사용자 정의한 모든 중단점에 걸쳐 적응할 수 있습니다. 6개의 기본 그리드 계층은 다음과 같습니다:
- Extra small (xs)
- Small (sm)
- Medium (md)
- Large (lg)
- Extra large (xl)
- Extra extra large (xxl)
위에서 언급했듯이 이러한 각 중단점에는 고유한 컨테이너, 고유한 클래스 접두사, 수정자가 있습니다. 다음은 이러한 중단점에서 그리드가 변경되는 방식입니다:

부트스트랩 그리드 사용 문법
레이아웃 시스템
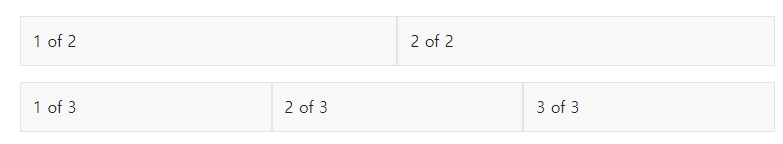
Equal-width
각 중단점에 대해 단위 없는 클래스를 원하는 수만큼 추가하면 모든 열의 너비가 동일하고 자동으로 늘려집니다.
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
2 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
2 of 3
</div>
<div class="col">
3 of 3
</div>
</div>
</div>
한 열의 너비 설정
.col-4 같이 명시적인 길이 번호를 주면, 고정 길이를 갖게 됩니다.
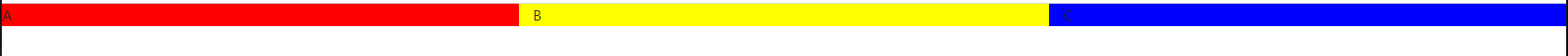
col-4 가 3개 있습니다. 즉 12개의 컬럼을 12/4의 크기로 3개로 나눠서 분배한다는 뜻입니다.
<div class="row">
<div class="col-4" style="background-color: red">A</div>
<div class="col-4" style="background-color: yellow">B</div>
<div class="col-4" style="background-color: blue">C</div>
</div>
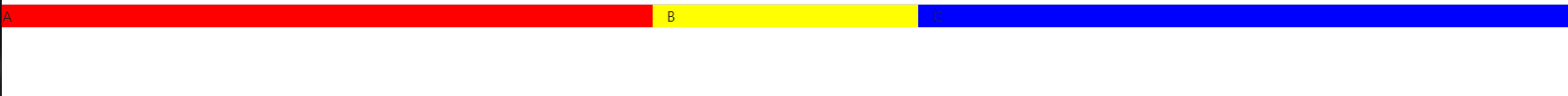
만약 중간 값을 이렇게 바꾸면, 총합 갯수 12는 변하지않지만, 부피가 변하게 됩니다.
<div class="col-5" style="background-color: red">A</div>
<div class="col-2" style="background-color: yellow">B</div>
<div class="col-5" style="background-color: blue">C</div>
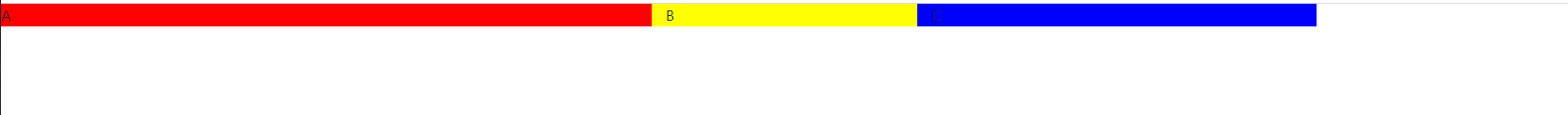
만일 5를 3으로 바꿔 총 합열이 10이 되면, 끝이 짤리게 됩니다.
왜냐하면 총 가로는 12인데 10만 구현했기 때문이죠.
<div class="col-5" style="background-color: red">A</div>
<div class="col-2" style="background-color: yellow">B</div>
<div class="col-3" style="background-color: blue">C</div>
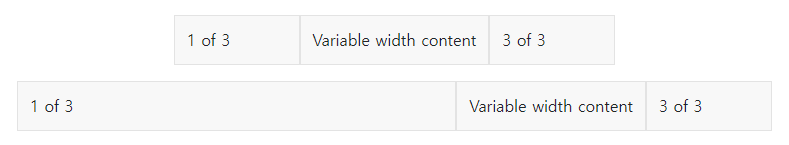
가변 너비 콘텐츠
col-{breakpoint}-auto 클래스를 사용하여 콘텐츠의 자연스러운 너비에 따라 열의 크기를 조정합니다.
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>
반응형 시스템
부트스트랩의 그리드 시스템은 화면크기에 따라 사용할 수 있는 5개의 옵션을 제공합니다.
.col- (extra small devices - 화면크기 < 576px)
.col-sm- (small devices - 화면크기 ≥ 576px)
.col-md- (medium devices - 화면크기 ≥ 768px)
.col-lg- (large devices - 화면크기 ≥ 992px)
.col-xl- (xlarge devices - 화면크기 ≥ 1200px)
row 와 col-*-* 클래스를 사용해 화면크기에 따른 컬럼과 로우를 지정하고 부가적인 유틸리티 클래스로 조정해 나가는 방식 입니다.
col-sm-1 //sm 사이즈의 1컬럼 크기
col-md-2 //md 사이즈의 2컬럼 크기중간의 sm과 md는 미디어쿼리 관련 키워드입니다.
col-md-2 를 해석하자면,
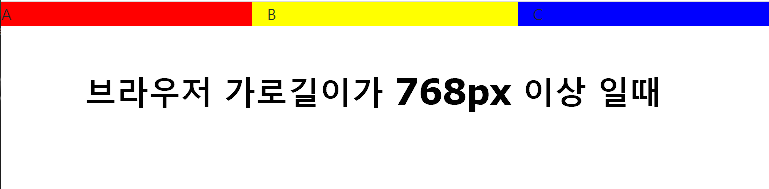
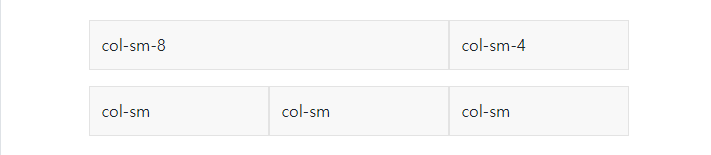
만일 브라우저의 가로길이가 md(미디엄 사이즈. 부트스트랩에서 정의해놓은, 768px 기준)보다 크면 2개 크기로 나타내고, 그보다 작으면 1행으로 나타내라 라는 말입니다.


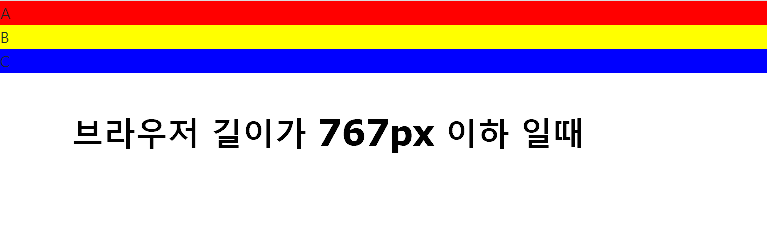
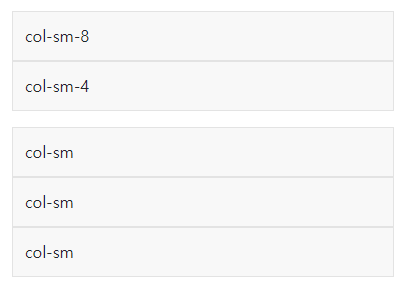
브라우저의 길이가 sm(576px) 보다 작으면 1줄로 표현합니다.
<div class="container">
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>
</div>

클래스 조합
열이 일부 그리드 계층에 쌓이는 것을 원하지 않으시나요?
필요에 따라 각 계층에 대해 서로 다른 클래스를 조합하여 사용하세요.
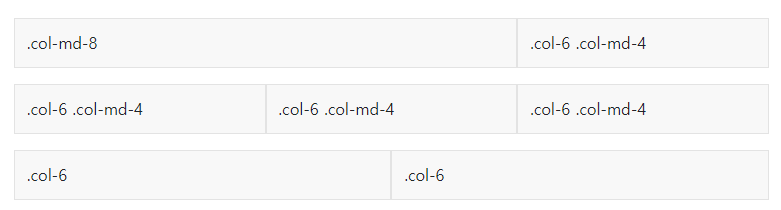
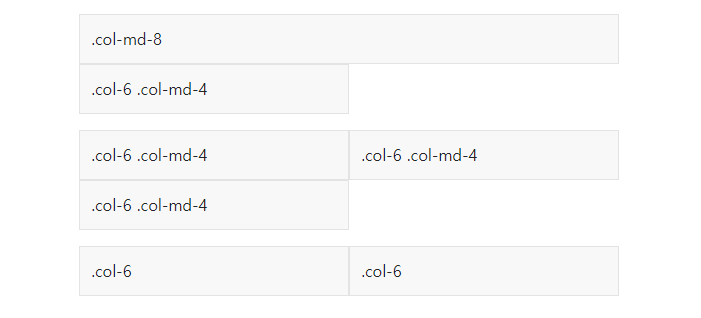
col-6 col-md-4 라는 뜻은,
브라우저 길이가 md(768px)보다 길경우에는, 4의 크기로 표현하다,
768px보다 작아지면, 한줄로 표현하되(block요소) 그 길이를 6으로 강제 고정시키라는 말입니다.
따라서 그리드 계층이 정방행렬이 되지않고, 따로따로 끊기는 효과를 얻을 수 있게 됩니다.
<div class="container">
<!-- Stack the columns on mobile by making one full-width and the other half-width -->
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>
</div>

위의 예제가 갑자기 난이도가 높다고 느껴지시다면, 이걸 보세요.
정말 간단하게 생각하시면 됩니다.
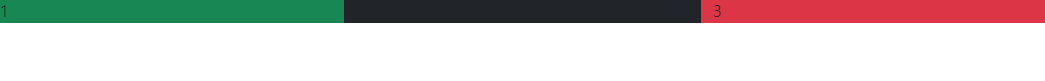
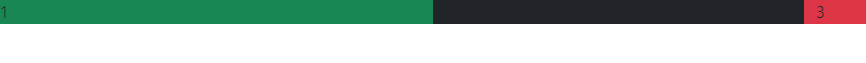
col-md-6 col-lg-4
md사이즈 보다 크면 6, lg사이즈보다 크면 4, 둘다보다 작으면 한줄 끝~
<div class="row">
<div class="col-md-6 col-lg-4 bg-success">1</div> <!-- 초록 -->
<div class="col-md-5 col-lg-4 bg-dark">2</div> <!-- 검정 -->
<div class="col-md-1 col-lg-4 bg-danger">3</div> <!-- 빨강 -->
</div>


행렬
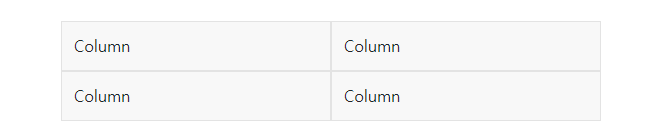
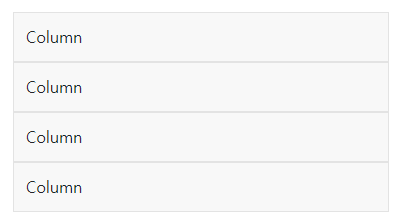
반응형 .row-cols-* 클래스를 사용하여 열 수를 설정하세요.
원래는 한행으로 4개의 Column이 열달아 쭉 나와야 하지만, .row-cols-2 로 인해 강제로 한줄에는 2줄로만 표현하게 되서 두줄이 생기게 됩니다.
<div class="container">
<div class="row row-cols-2">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
</div>
<div class="container">
<div class="row row-cols-3">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
</div>
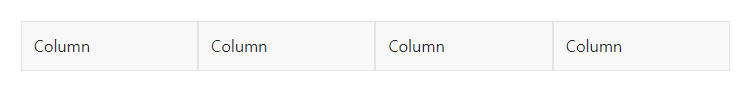
.row-cols-auto를 사용하면 열에 자연스러운 너비를 지정할 수 있습니다.
<div class="container">
<div class="row row-cols-auto">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
</div>
<div class="container">
<div class="row row-cols-1 row-cols-sm-2 row-cols-md-4">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
</div>


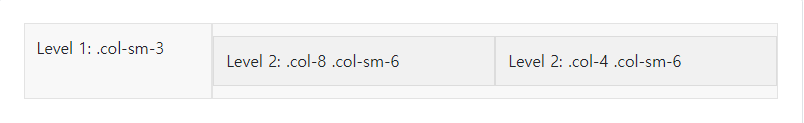
중첩
기본 그리드로 콘텐츠를 중첩하려면 기존 .col-sm-* 열 내에 새로운 .row와 .col-sm-* 열 세트를 추가하세요.
중첩된 행에는 최대 12개 이하의 열을 추가하는 열 집합이 포함되어야 합니다 (사용 가능한 열 12개를 모두 사용할 필요는 없음).
<div class="container">
<div class="row">
<div class="col-sm-3">
Level 1: .col-sm-3
</div>
<div class="col-sm-9">
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>