Style Sheet/Bootstrap5
🔮 BootStrap5 반응형 시스템 - 거터/간격(gap)
인파_
2021. 10. 18. 19:30

Gutters
거터는 열 사이의 패딩으로, Bootstrap 그리드 시스템에서 콘텐츠의 간격을 맞추고 정렬하는 데에 사용됩니다.
거터는 가로 padding에 의해 생성되는 열 콘텐츠 사이의 간격입니다.
각 열에 padding-right 및 padding-left를 설정하고 음수 margin을 사용하여 각 행의 시작과 끝에서 이를 오프셋하여 콘텐츠를 정렬합니다.
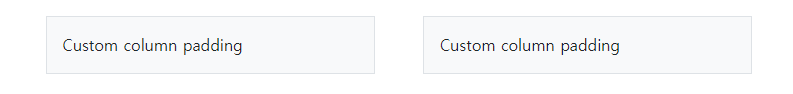
수평 거터
.gx-* 클래스를 사용하여 수평 거터 너비를 제어할 수 있습니다.
.container 또는.container-fluid 부모는 일치하는 패딩 유틸리티를 사용하여 원하지 않는 오버플로를 방지하기 위해 더 큰 거터를 사용하는 경우 조정해야할 수 있습니다.
대안은 .overflow-hidden 클래스로 .row 주위에 래퍼를 추가하는 것입니다.
<div class="container overflow-hidden">
<div class="row gx-5">
<div class="col">
<div class="p-3 border bg-light">Custom column padding</div>
</div>
<div class="col">
<div class="p-3 border bg-light">Custom column padding</div>
</div>
</div>
</div>
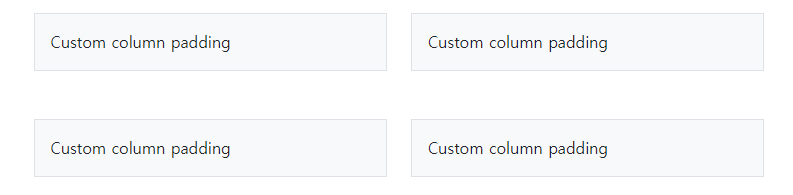
수직 거터
.gy-* 클래스는 세로 거터 너비를 제어하는 데에 사용할 수 있습니다.
가로 거터와 마찬가지로 세로 거터는 페이지 끝의 .row 아래에 약간의 오버플로를 유발할 수 있습니다.
이 경우 .overflow-hidden 클래스로.row 주위에 래퍼를 추가합니다.
<div class="container overflow-hidden">
<div class="row gy-5">
<div class="col-6">
<div class="p-3 border bg-light">Custom column padding</div>
</div>
<div class="col-6">
<div class="p-3 border bg-light">Custom column padding</div>
</div>
<div class="col-6">
<div class="p-3 border bg-light">Custom column padding</div>
</div>
<div class="col-6">
<div class="p-3 border bg-light">Custom column padding</div>
</div>
</div>
</div>
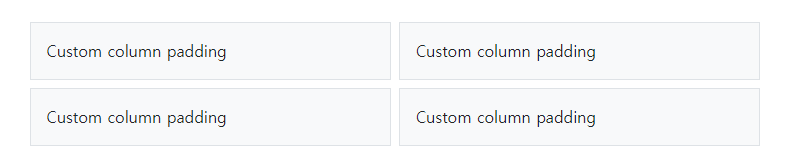
수평 & 수직 거터
.g-* 클래스를 사용하여 가로 거터 너비를 제어할 수 있습니다.
<div class="container">
<div class="row g-2">
<div class="col-6">
<div class="p-3 border bg-light">Custom column padding</div>
</div>
<div class="col-6">
<div class="p-3 border bg-light">Custom column padding</div>
</div>
<div class="col-6">
<div class="p-3 border bg-light">Custom column padding</div>
</div>
<div class="col-6">
<div class="p-3 border bg-light">Custom column padding</div>
</div>
</div>
</div>
거터 제거
사전 정의된 그리드 클래스의 열 사이의 거터는 .g-0으로 제거할 수 있습니다.
이렇게 하면 .row에서 음수 margin이 제거되고 모든 직계 자식 열에서 가로 padding이 제거됩니다.
<div class="row g-0">
<div class="col-sm-6 col-md-8">.col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
# Reference
https://getbootstrap.kr/docs/5.0/layout/gutters/