🔮 PurgeCSS 사용법 - CSS 프레임워크 코드 최적화

CSS 프레임워크의 문제점
웹 어플리케이션을 구축할때 서비스 품질과 성능도 중요하지만, 빠지지 않는 것이 웹디자인이다. 웹디자인은 사용자의 첫인상과 만족도에 큰 영향을 미치기 때문에 신경써야 한다. 하지만 웹디자인을 처음부터 만드는 것은 쉽지 않다. 복잡한 CSS 코드를 작성하고 반응형으로 만들고 호환성을 확인하는 과정은 많은 시간과 노력이 필요하기 때문이다.
그래서 많은 웹 개발자들은 Bootstrap, Foundation, Bulma, Pure.css, UIKit, Materialise, Tailwind와 같은 CSS 프레임워크를 사용한다. CSS 프레임워크는 미리 정의된 CSS 클래스와 구성 요소를 제공하여, 일관되고 표준화된 방식으로 쉽고 빠르게 고퀄리티의 웹디자인을 만들 수 있으며, 재사용하고 유지 관리에도 용이하다.

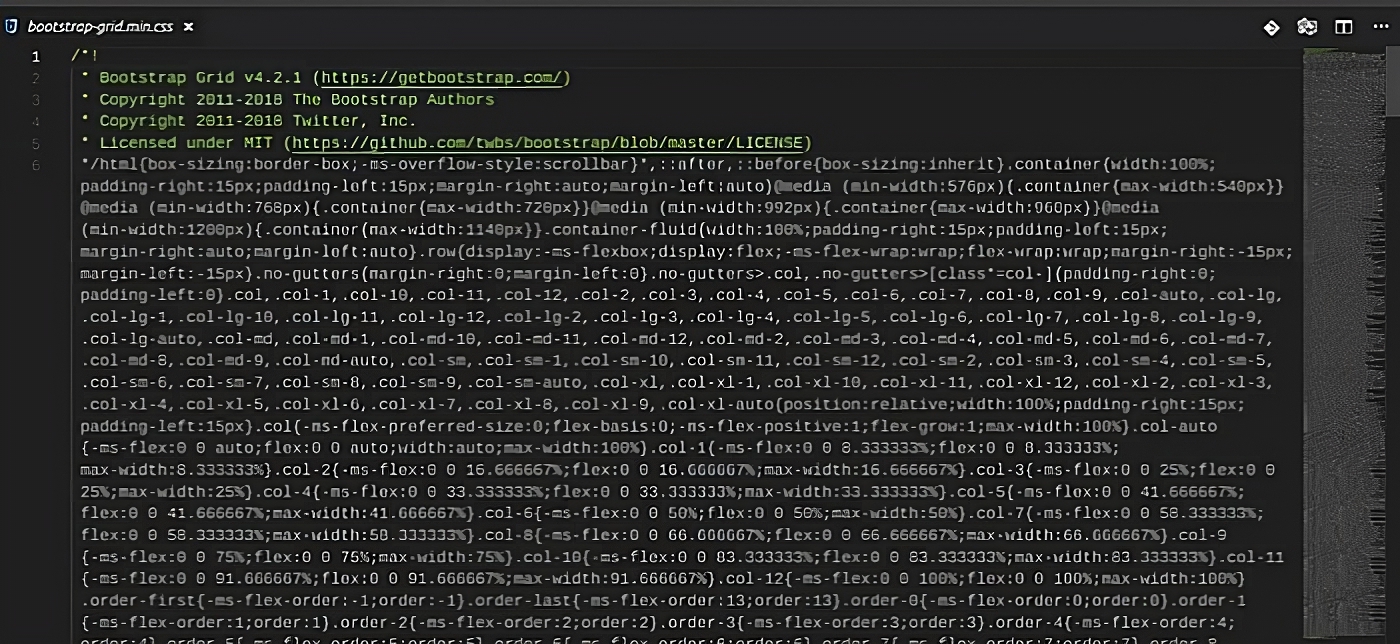
그런데 이러한 CSS 프레임워크에는 치명적인 단점이 존재한다. 온갖 디자인 요소들을 css 클래스로 미리 정의하여 파일로 제공하기 때문에, 현재 내 서비스에 사용하지도 않은 css 코드가 있어도 불필요한 CSS 코드가 로딩되어 웹 페이지의 로딩 속도를 저하하기 때문이다. 디자인도 디자인이지만 만일 웹 페에지 속도가 느리면 소비자들은 망설임없이 뒤로 가기를 해버리기 때문에 서비스에 치명적이게 된다. 거기다 CSS 파일을 비동기로 로드하면 레이아웃이 꺠져 SEO에도 점수가 깎이기 때문에 우회적인 최적화 방법은 전무하다고 볼 수 있다.

따라서 사용하지 않은 CSS 클래스 코드를 제거하는 것이 유일한 방법인데, 이러한 작업을 개발자가 일일히 대조하며 할 수도 없는 노릇이다.
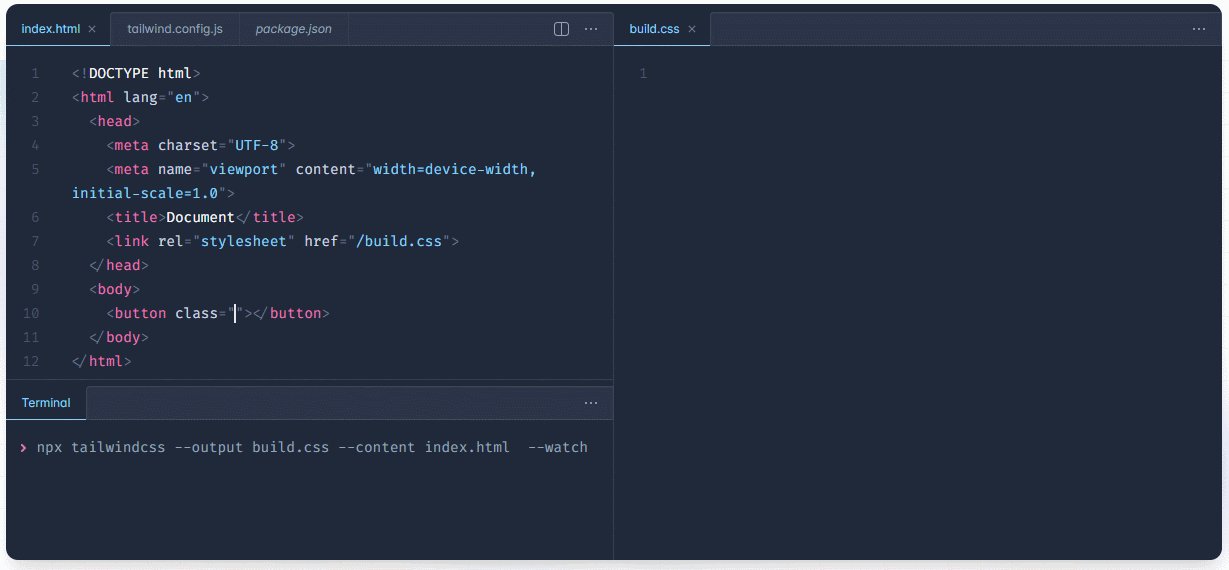
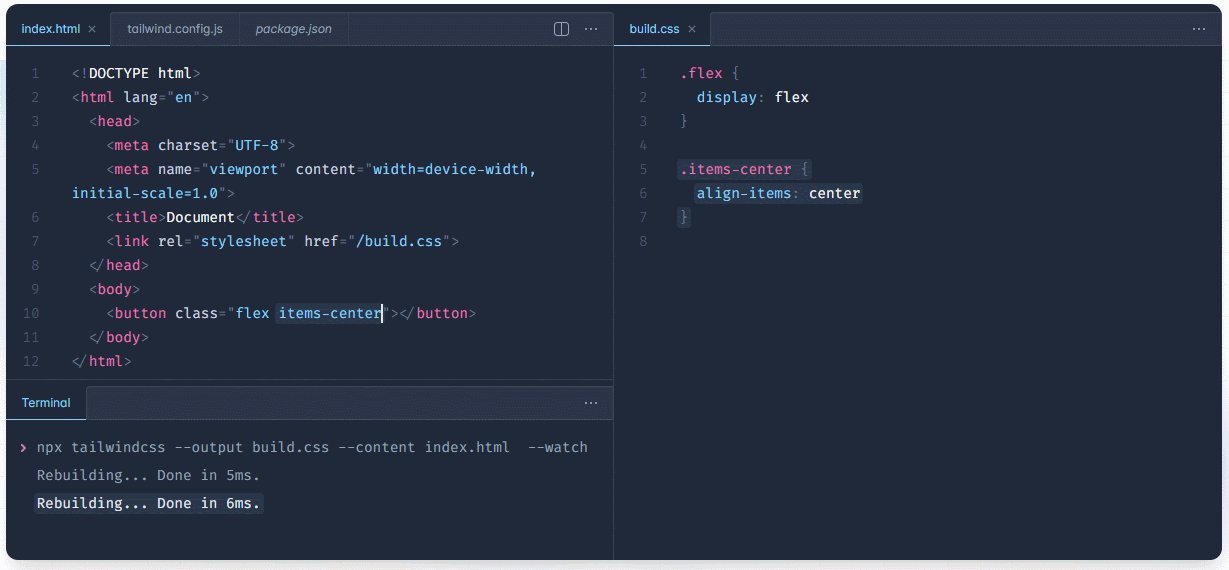
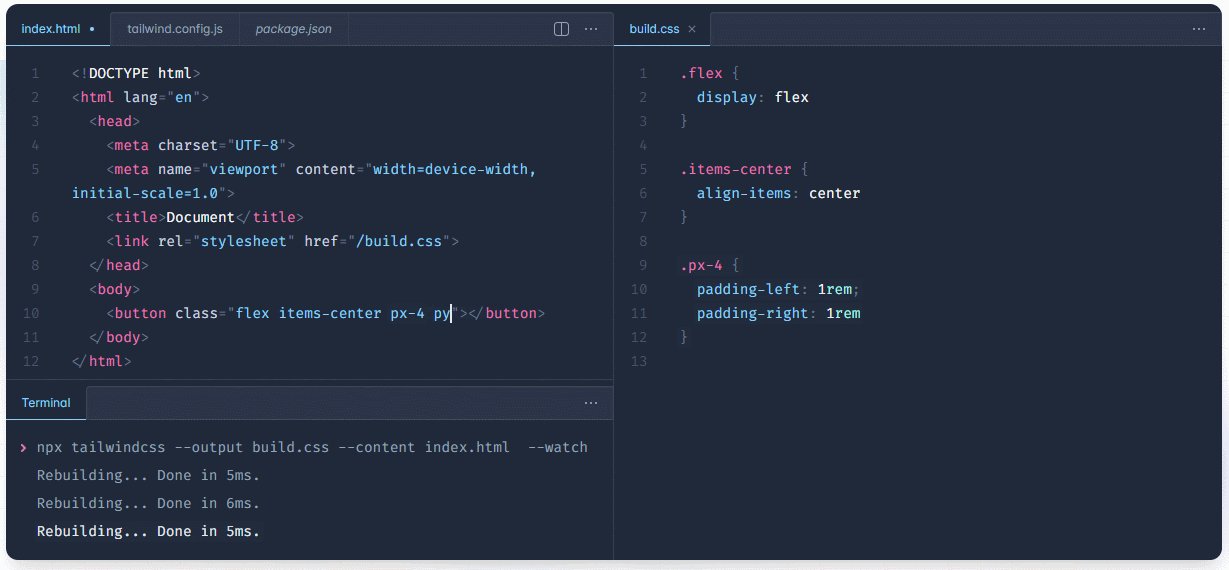
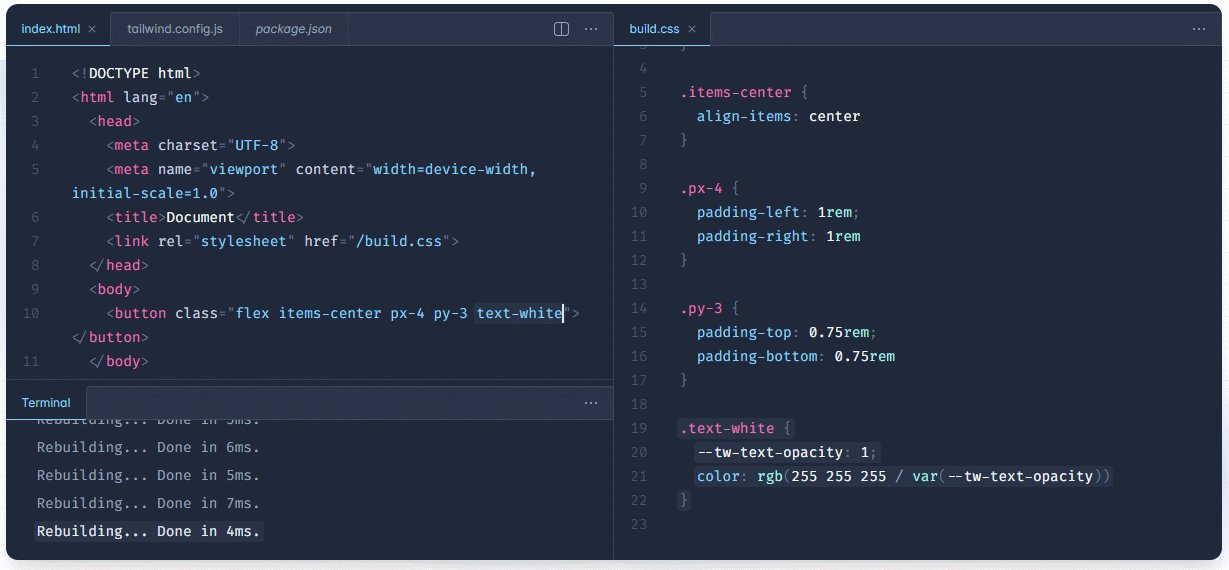
그래서인지 Tailwind CSS 프레임워크에서는 자체로 CSS Tree Shaking 기능을 제공하여, 불필요한 CSS 코드를 자동으로 제거하여 웹 페이지의 로딩 속도를 개선해준다. Tailwind는 프로덕션(Production) 빌드 시 사용하지 않는 CSS 코드를 자동으로 찾아 제거하므로 최종 CSS 번들은 필요한 코드만 있는 작은 용량의 파일이 되게 된다.

그럼 Tailwind를 제외한 부트스트랩과 같은 나머지 CSS 프레임워크는 이러한 최적화 기능을 제공하지 않아 고려대상에서 제외 되어야 하는 것일까?
PurgeCSS
Getting Started | PurgeCSS
Getting Started Most bundlers and frameworks to build websites are using PostCSS. The easiest way to configure PurgeCSS is with its PostCSS plugin. Install the PostCSS plugin: npm i -D @fullhuman/postcss-purgecss yarn add @fullhuman/postcss-purgecss --dev
purgecss.com
PurgeCSS는 HTML, JS 등의 파일에서 사용된 CSS 선택자와 일치하는지 확인하고, CSS 파일에서 사용하지 않는 선택자를 제거하여 파일 크기를 줄이고 성능을 향상시키는 자바스크립트 라이브러리이다. 사실 Tailwind도 자체적으로 PurgeCSS를 내장하고 있어 CSS 트리 쉐이킹이 가능한 것이다. 부트스트랩 공식 홈페이지에 가봐도 Unused CSS에 대한 최적화로 PurgeCSS를 안내하고 있는 걸 볼 수 있다.

또한 다양한 웹 플러그인과 함께 쓰일수 있으니, 확장성도 좋다고 볼 수 있다

PurgeCSS CLI 사용법
이 포스팅에서는 아주 기초적인 커맨드 라인 사용법만을 소개한다. 만일 React나 Webpack과 같은 플러그인과 혼합 사용법을 알고 싶다면 위의 가이드 링크에서 참고하길 바란다.
1. PurgeCSS를 프로젝트에 다운로드 한다.
# purgecss는 dev용이니 devDependencies에 설치
> npm i --save-dev purgecss
2. CSS 프레임워크를 적용한 html or js와 css 파일을 프로젝트 폴더에 위치 시킨다

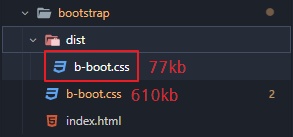
- dist : 최적화된 css 파일을 담을 폴더
- b-boot.css : 부트스트랩 통짜 파일
- index.html : 부트스트랩 CSS 코드가 적용된 웹페이지 문서
<!-- 부트스트랩 클래스 코드가 사용된 html 파일 -->
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Sample</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-6">
<h2 class="ps-md-6 m-5">Column 1</h2>
<p>Some text..</p>
</div>
<div class="col-sm-6">
<h2>Column 2</h2>
<p>Some text..</p>
</div>
</div>
</div>
</body>
</html>
3. 아래 CLI 명령어를 실행한다.
> npx purgecss --css [부트스트랩 파일] --content [html or js 파일] --output [결과물을 저장할 폴더]
> npx purgecss --css bootstrap/b-boot.css --content bootstrap/index.html --output bootstrap/distOptions:
-V, --version 버전 번호를 출력합니다
-con, --content <files...> 콘텐츠 파일의 글로브 패턴
-css, --css <files...> CSS 파일의 글로브 패턴
-c, --config <path> 설정 파일의 경로
-o, --output <path> 정리된 CSS 파일을 쓸 파일 경로 또는 디렉토리
-font, --font-face 사용하지 않는 폰트 페이스를 제거하는 옵션
-keyframes, --keyframes 사용하지 않는 키프레임을 제거하는 옵션
-v, --variables 사용하지 않는 변수를 제거하는 옵션
-rejected, --rejected 제거된 선택자를 출력하는 옵션
-rejected-css, --rejected-css 제거된 CSS를 출력하는 옵션
-s, --safelist <list...> 제거되지 않아야 할 클래스의 목록
-b, --blocklist <list...> 제거되어야 할 선택자의 목록
-k, --skippedContentGlobs <list...> 스캔되지 않아야 할 폴더/파일의 글로브 패턴 목록
-h, --help 명령어에 대한 도움말을 표시합니다
4. CSS 최적화된 결과물이 나오면 원본 파일 대신 프로젝트에 적용하면 된다.