🌐 애매한 UI / UX / GUI 차이점 정리

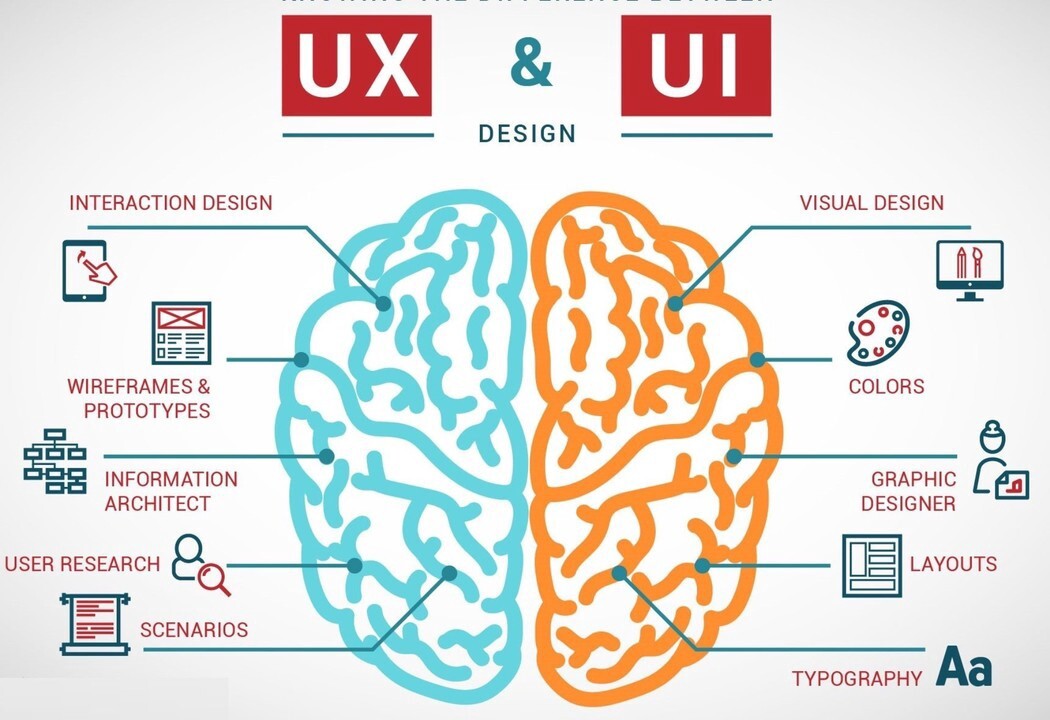
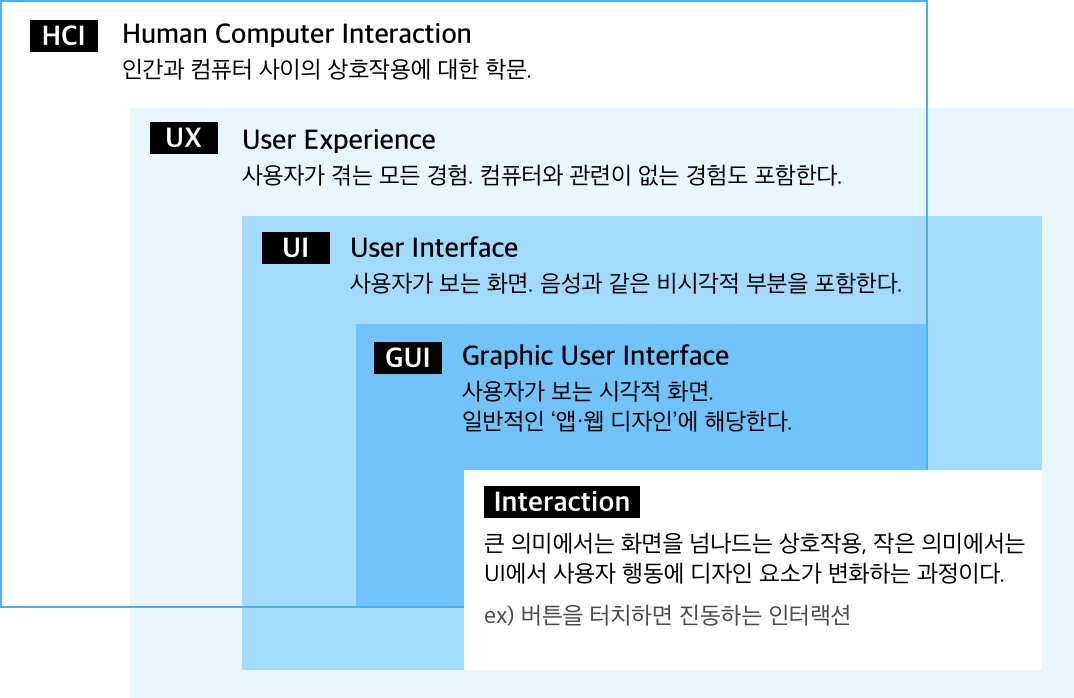
UI/UX/GUI 디자인은 혼동하기 쉽고 차이점을 알기 힘든 3가지 단어입니다.
- UI 는 User Interface
- UX 는 User Experience
- GUI 는 Graphical User Interface

UX 기획자 (User Experience Researcher)

UX 기획자가 하는 말 (출처: 이연주의 브런치)
UX 기획자는 사용자를 조사합니다. UI, UX, GUI 중 가장 "User"와 가까이에 있는 직군으로, 사용자의 행동을 분석하고 서비스에서 개선할 부분을 발견합니다.
UX 기획자에게 중요한 역량은 데이터를 추출하는 것보다는 사용자의 행동을 이해하여 새로운 서비스를 제안하고 적절한 개선 방향을 찾는 것입니다. UX 기획자는 분석한 내용과 개선 방향을 다른 담당자들이 이해할 수 있게 전달해야 합니다.
분석 결과를 정리하고 전달하는 것이 업무의 반 이상을 차지할 정도로 이해관계자 간의 소통이 중요한 직무입니다.
UI 디자이너 (User Interface Designer)

UI 디자이너 (출처: 이연주의 브런치)
UX 기획자가 문제점을 찾았으니 사용자의 경험을 개선해야 합니다.
위 그림의 UI 디자이너는 메뉴의 위치를 이동해서 사용성을 높이려고 합니다.
메뉴 구조나 기능을 바꾸는 것이 아니니 UI 시나리오를 변경하지 않아도 됩니다.
UI 시나리오란 서비스의 UI 구성 요소가 동작하는 방법과 사용자가 UI를 사용했을 때 나타나는 다음 화면을 정리한 정책서입니다. UI 디자이너는 UX 기획자와 함께 사용하기 쉬운 UI를 구상하고 시나리오로 정리합니다.
기능 수정이 필요할 경우 개발자와 협의를 진행합니다. UI 디자이너는 주로 front-end 개발자와 일합니다. Front-end 개발자는 UI 디자이너의 UI 시나리오와 GUI 디자이너의 디자인 가이드에 따라 UI를 구성하고 기능을 적용합니다.
UI 기획자와 UI 디자이너

UX 기획자는 결과물을 "글과 말"로 표현합니다.
반면 UI 디자이너는 결과물을 "UI 시나리오와 프로토타입"으로 전달합니다.
UI 기획자 중 "UI 시나리오"를 만드는 사람들은 UI 기획자에 가깝고, "디자인 프로토타입"을 만드는 사람은 "UI 디자이너"에 가깝습니다.
UI 디자이너와 GUI 디자이너 모두 프로토타입을 만들기 때문에 UI와 GUI 디자이너의 경계가 분명하지 않습니다.
다만, UI 디자이너는 UI를 "편리하게" 만드는 방법을 고안하고
GUI 디자이너는 UI를 look & feel에 맞추어 "보기 좋게" 만드는 데 초점을 맞춘다는 차이가 있습니다.
GUI 디자이너 (Graphical User Interface Designer)

GUI 디자이너 (출처: 이연주의 브런치)
UI 디자이너는 UI 구성 요소의 사용성과 다른 구성 요소와의 연결성을 개선합니다.
그리고 GUI 디자이너는 UI 구성 요소의 시각적인 표현 방식이 적절한지 검토합니다.
적절하게 디자인된 UI 구성 요소는 회사의 브랜드 정체성과 전체 디자인 정책을 따릅니다.
위 그림에서 GUI 디자이너는 폰트를 기본 폰트와 얼라인 하자고 합니다. 폰트는 브랜드 정체성을 구성하는 가장 중요한 요소 중 하나입니다. 그러니 사용자가 잘 사용하지 않는 메뉴를 눈에 띄게 만들어야 해도 다른 폰트를 사용할 수 없습니다.
대신 텍스트만으로 버튼인 것을 알기 어려우니, 버튼 모양을 추가하자고 합니다.
UX, UI 담당자와 협의를 통해 "버튼 디자인 안"이 채택되면 GUI 디자이너는 버튼 디자인 정책을 정리합니다.
추후 비슷한 역할을 하는 메뉴에는 모두 버튼 모양을 적용한다는 디자인 정책입니다.
UX 기획 :
사용자의 데이터로 문제점을 찾는다. 새로운 서비스를 제안하거나 수정 방향을 제시한다.
UI 디자인 :
사용하기 편리한 UI를 디자인하고 사용자와 서비스의 interaction 경험을 개선한다.
GUI 디자인:
시각적으로 통일성이 있고 이해하기 쉽게 표현한다.
# 참고자료
https://toris.tistory.com/entry/UIUXGUI-%EB%9E%80
http://uidesignguides.com/gui-%EB%94%94%EC%9E%90%EC%9D%B8-%EC%8B%9C%EC%9E%91%ED%95%98%EA%B8%B0/
https://rbworld.tistory.com/130