Library/Lodash
📚 Lodash 객체 래핑 & 체이닝 방법
인파_
2021. 11. 25. 10:12

로대쉬 객체 래핑
_(값)
- 괄호안의 값을 lodash로 래핑된 객체로 싼다.
let rap_val = _({ "f":3, "g":15 })제이쿼리 원리랑 비슷하다고 보면 된다.
<li>태그를 제이쿼리로 감싼다고 할때, $('li') 이런식으로 한다.
이 문법의 의미는 HTMLCOLLECTION 배열의 li를 제이쿼리용 객체로 변환한다는 의미.
Lodash도 똑같이 접근 하면 된다.
그저 $ 대신 _ 를 쓰는 차이점밖에 없다.
_.prototype.value()
- lodash로 래핑된 값들을 푼다.
- 보통 체이닝 한 후에 값을 얻을때 사용
// Defining values
let values = { "f":3, "g":15 };
// _()로 묶으면 Lodash 전용으로 래핑된다.
let rap_val = _(values)
// 래핑된 객체를 다시 푼다.
let unwrap_val = rap_val.value();
console.log(unwrap_val); // { f: 3, g: 15 }로대쉬 함수 체이닝
_.chain()
- Lodash를 사용하는 이유는 다양한 함수의 확장성 때문도 있지만, 함수형 프로그래밍을 구현하기 위해서 쓴다.
- 제이쿼리처럼, 각 로다쉬 함수들을 체이닝 하는것을 가능하게 해준다.
var users = [
{ 'user': 'barney', 'age': 36 },
{ 'user': 'fred', 'age': 40 },
{ 'user': 'pebbles', 'age': 1 }
];
var youngest = _
.chain(users) // users배열로 체이닝 시작
.sortBy('age') // age의 값들을 기준으로 오름차순 정렬
.map(function(o) {
return o.user + ' is ' + o.age; // 문자열 이어붙여 배열로 반환
})
.head() // 첫번째 요소 선택
.value(); // 값
// => 'pebbles is 1'중첩된 객체의 value를 뽑아 쓰기
const data = [
{
tag: {
name: 'tag1',
media: {
nodes: [
{
id: 'uid1',
user: 'gracefullight',
caption: 'caption1',
likes: 10,
},
{
id: 'uid2',
user: 'gracefullight',
caption: 'caption2',
likes: 20,
},
],
},
},
},
{
tag: {
name: 'tag2',
media: {
nodes: [
{
id: 'uid3',
user: 'gracefullight',
caption: 'caption3',
likes: 30,
},
{
id: 'uid4',
user: 'gracefullight',
caption: 'caption4',
likes: 40,
},
],
},
},
},
];
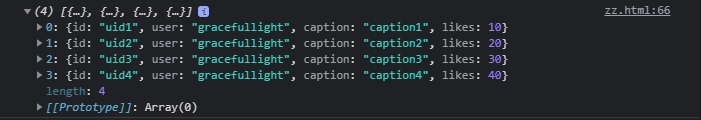
/* 저 중첩객체에서 따로 nodes 키값의 객체들만 따로 빼서 배열로 만드는 체이닝 */
result = _
.chain(data)
.map('tag.media.nodes') // 키가 tag.media.nodes인 값들만 탐색하여 배열로 반환
.flatten() // tag.media.nodes의 value값은 배열이기에, 고차원 배열을 한 차원 끌어올려 반환. 2차원 -> 1차원
.value(); // 로다쉬 객체를 바닐라 객체로 변환
# 참고자료
https://www.geeksforgeeks.org/lodash-introduction/?ref=gcse
https://lodash.com/docs/4.17.15
https://runebook.dev/ko/docs/lodash/-index-